个人网站开发记录(2018-2021)
不忘初心
故事要从 2018 年下学期说起。
舍友彭大佬买了个腾讯云的学生机和域名,弄了备案,搭了个网页,主站忘了有什么了,只记得有一个「双叶一下,你就知道」的搜索网站,不过现在已经不能访问了 可以访问,虽然不是原来的内容了。后来他又搞了 博客,放在了 GitHub Page 上,用 Hexo 搭的,今天去看也不能访问了。。明明前段时间还能看的。
大佬弄了服务器之后我也整了一个,不过是阿里云的,2019 年寒假又搞了备案。
最初
最初搞了个啥我也记不清了,好像是模仿大佬做了个搜索网站?
开始
第一个有意义的网站应该是 2019 年 1 月 31 日的版本,里面放了一个网易云音乐的外链播放器,歌曲是《小さな恋のうた》。不过这个版本并没有写 CSS。
网站开发记录
2019
2019 年 2 月 1 日

这个版本有 CSS 了。
图片放在阿里云 OSS 上,是动画《日常》中的两个人物,下面的话也是动画中的台词。
2019 年 3 月 1 日

这个版本有了底栏和新 ICON。
主页图和音乐都挂了,其他页面由于路径问题,视频也放不出来。
主页的图是动画《未闻花名》的角色图,做了透明度处理,左下角的网易云音乐外链放的应该是主题曲《secret base ~君がくれたもの~》。
外链的日常还是上面那个。

外链的紫罗兰永恒花园放了 OP 的视频进去,下面是歌词,中间有一个红线,是受坚果手机的影响。
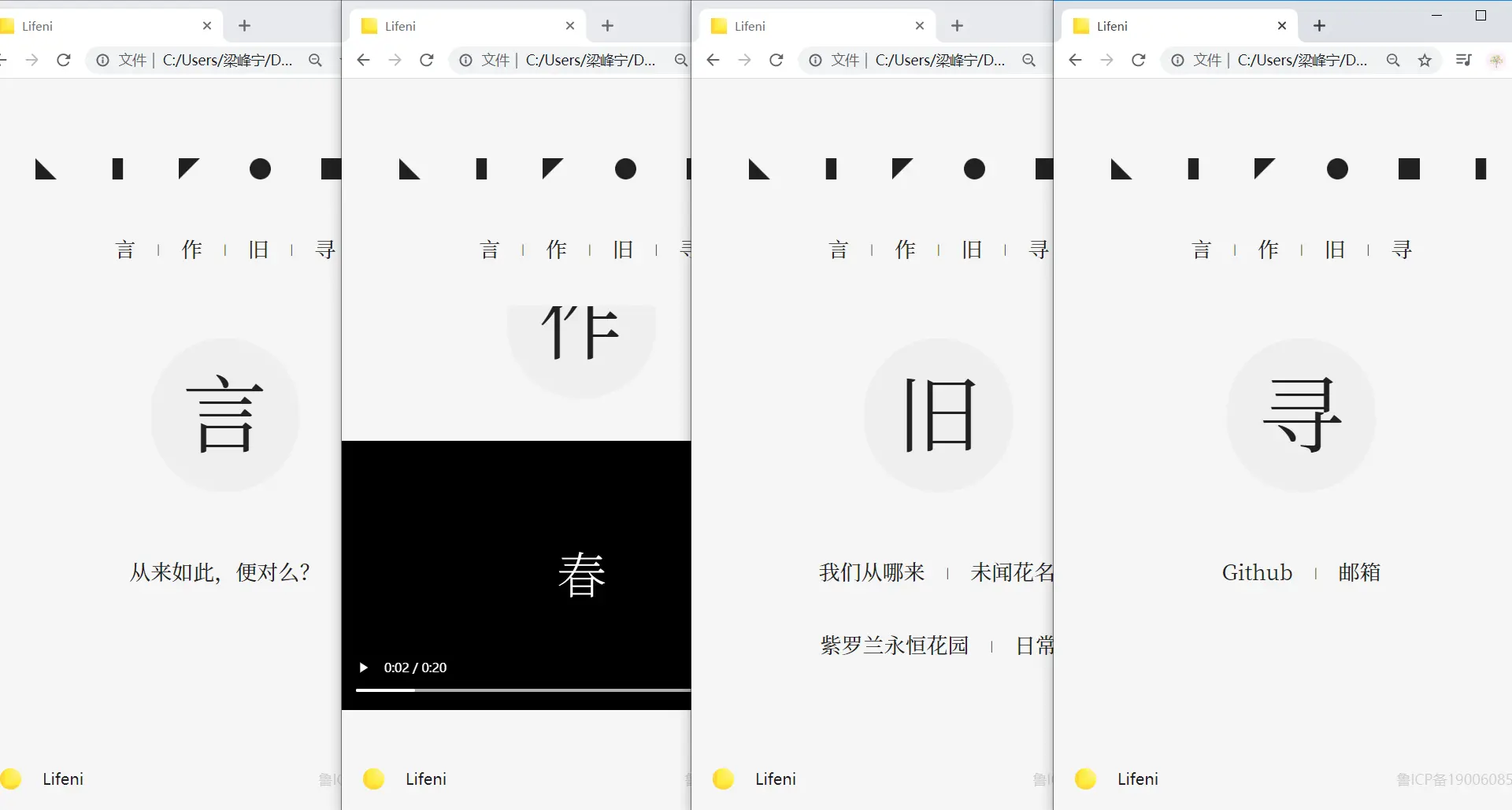
2019 年 3 月 14 日

这次用了 Material Design,可惜图还是挂了。
这是到现在也感觉比较满意的一版,用了很多 hover 效果。
不过没有什么内容,主要的就是一个引导型立项的宣传。

下面放了一些无关紧要的东西。

底栏还有一个 hover 效果,不过移动端的触摸没法适配,会穿透。。
不过我也没适配移动端。
2019 年 4 月 25 日

这个版本终于加入 JS 了。
整体风格比上个简洁多了,虽然并没有什么内容。

页面切换竟然是用 iframe 实现的。。
切换页面时有淡入的动画,但细节上还有一些问题。
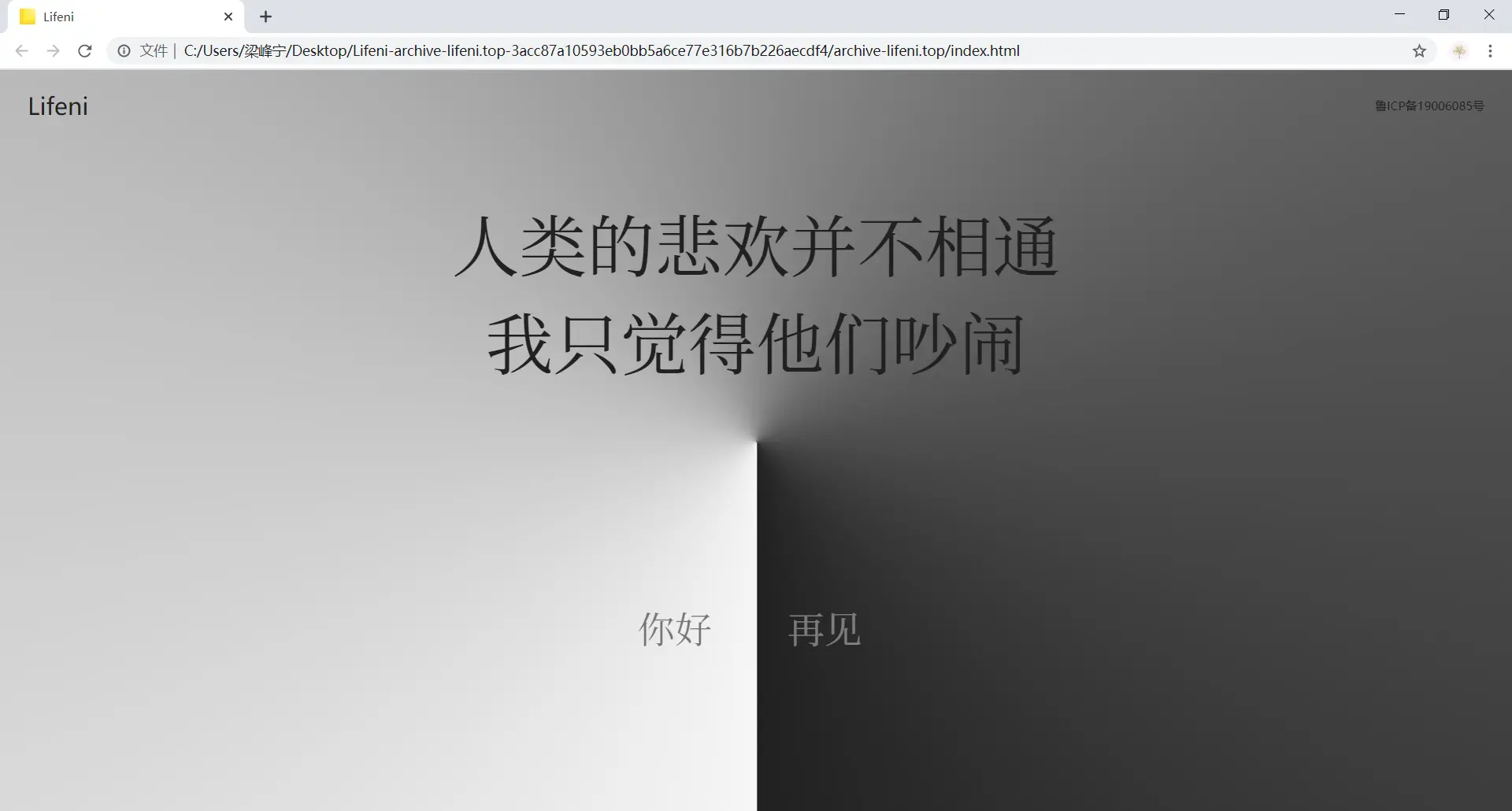
2019 年 5 月 15 日

这个版本很简单,存在时间也不长。
中间的「你好」和「再见」是把鼠标移到两边才出现。
2019 年 6 月 9 日



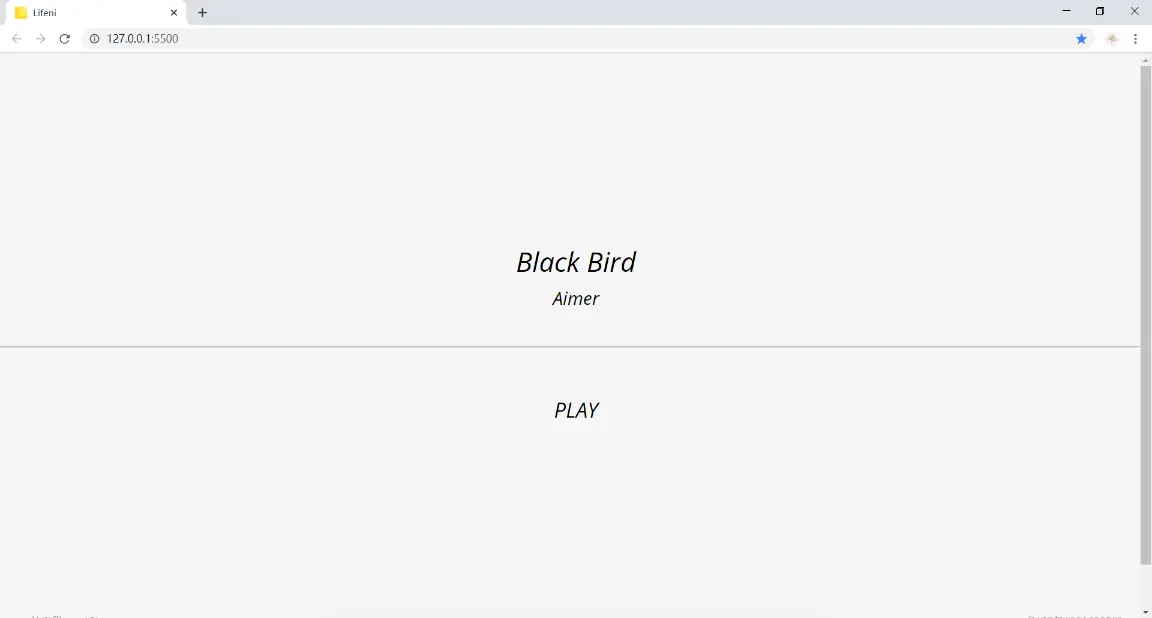
这个版本到现在看也很惊艳。
适配了移动端界面,加入了黑暗模式,总之挺好看的。
唱片可以转,也会随鼠标移动有视差效果。
时间轴有一个从 0 到现在的动画效果。
视频只是一个视频,没有其他功能。
2019 年 8 月 10 日

终于加入了笔记(博客/文章)这种东西,不过在这个版本里直接用 Typora 生成 html 文件放上去了。
到目前为止还是纯前端的东西。
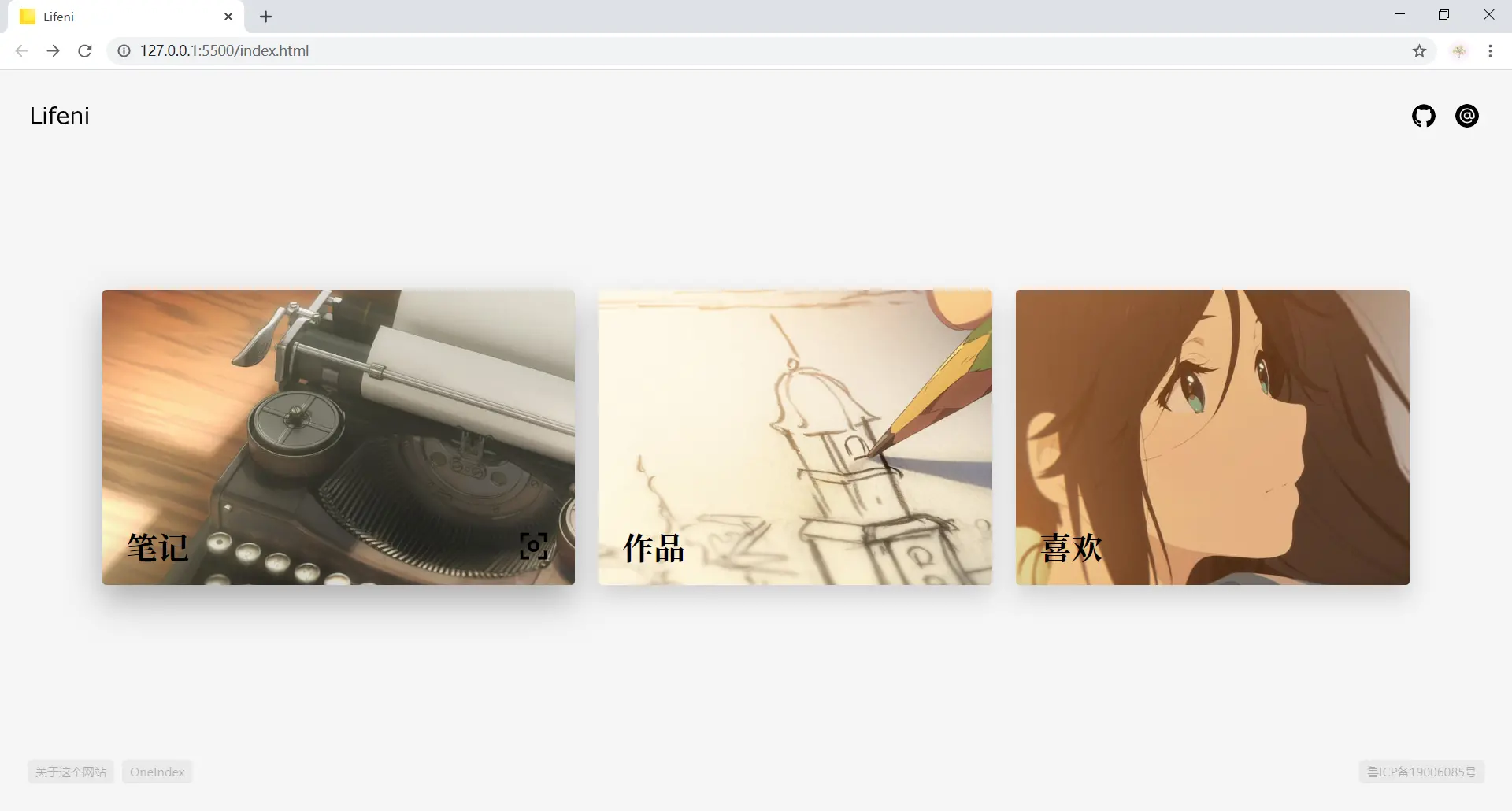
2019 年 9 月 15 日

整挺好看的。
这一版记得做了一段时间,主要在调三个卡片出现的动画,模仿 Windows 10 全屏开始菜单打开那种,不过最后仿的不太像。。但也挺好看的。
第一次从尝试从 GitHub API 来获取笔记的信息,不过这里的 token 失效了,否则笔记列表对应的也是这样的卡片。
2019 年 10 月 11 日

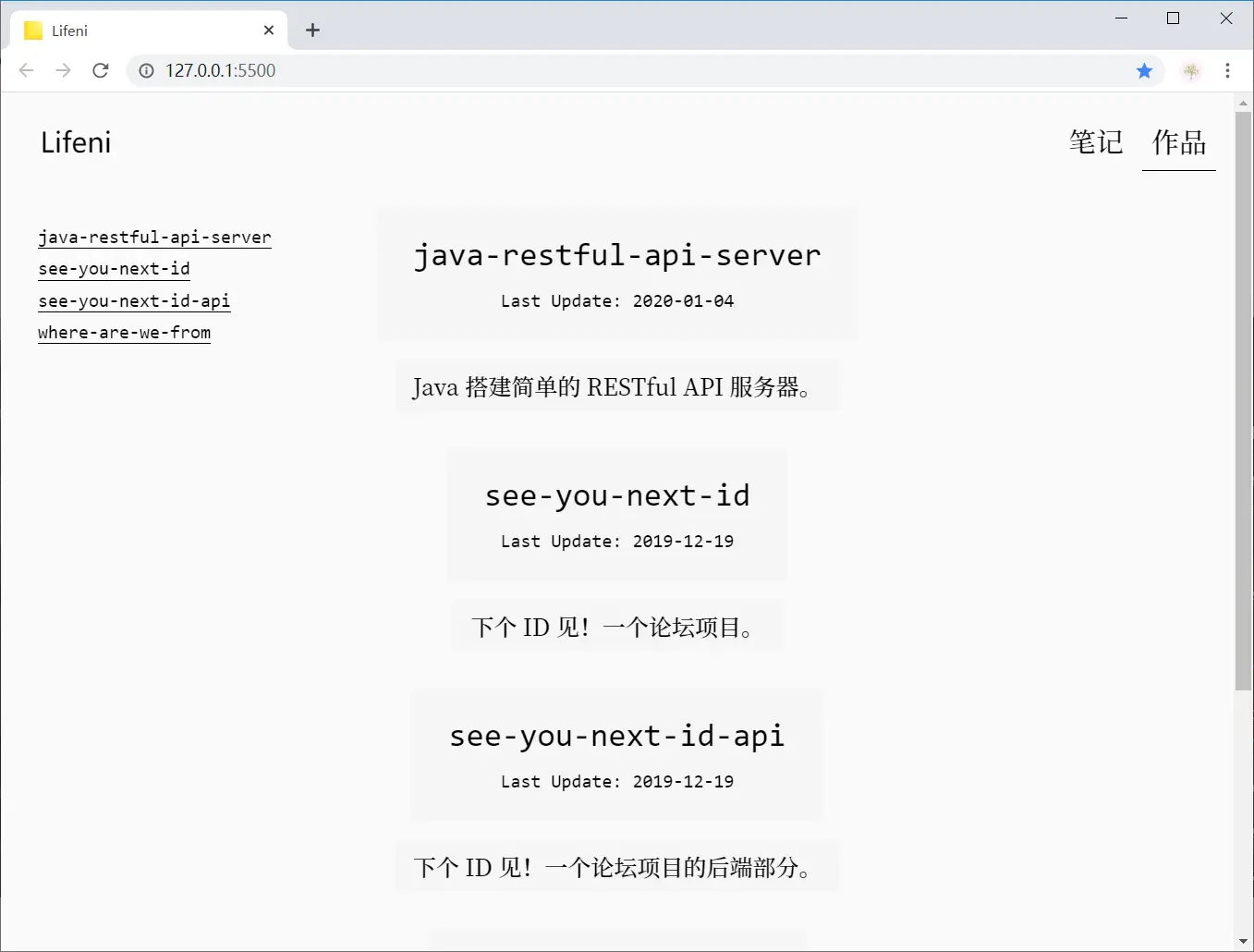
由于我 GitHub 上对应的仓库删掉了,所以这里获取不到了。

作品页也是从 GitHub 中获取的,左侧还设计了锚点导航。
总体来说挺简洁的,但细节上还有改进的地方。
2019 年 12 月 10 日

主要是界面上的改动,可惜 API 已经无效了。
2019 年 12 月 23 日


界面小改,删了作品页,加了一个喜欢的音乐,点击标题就能下滑出来。
2020
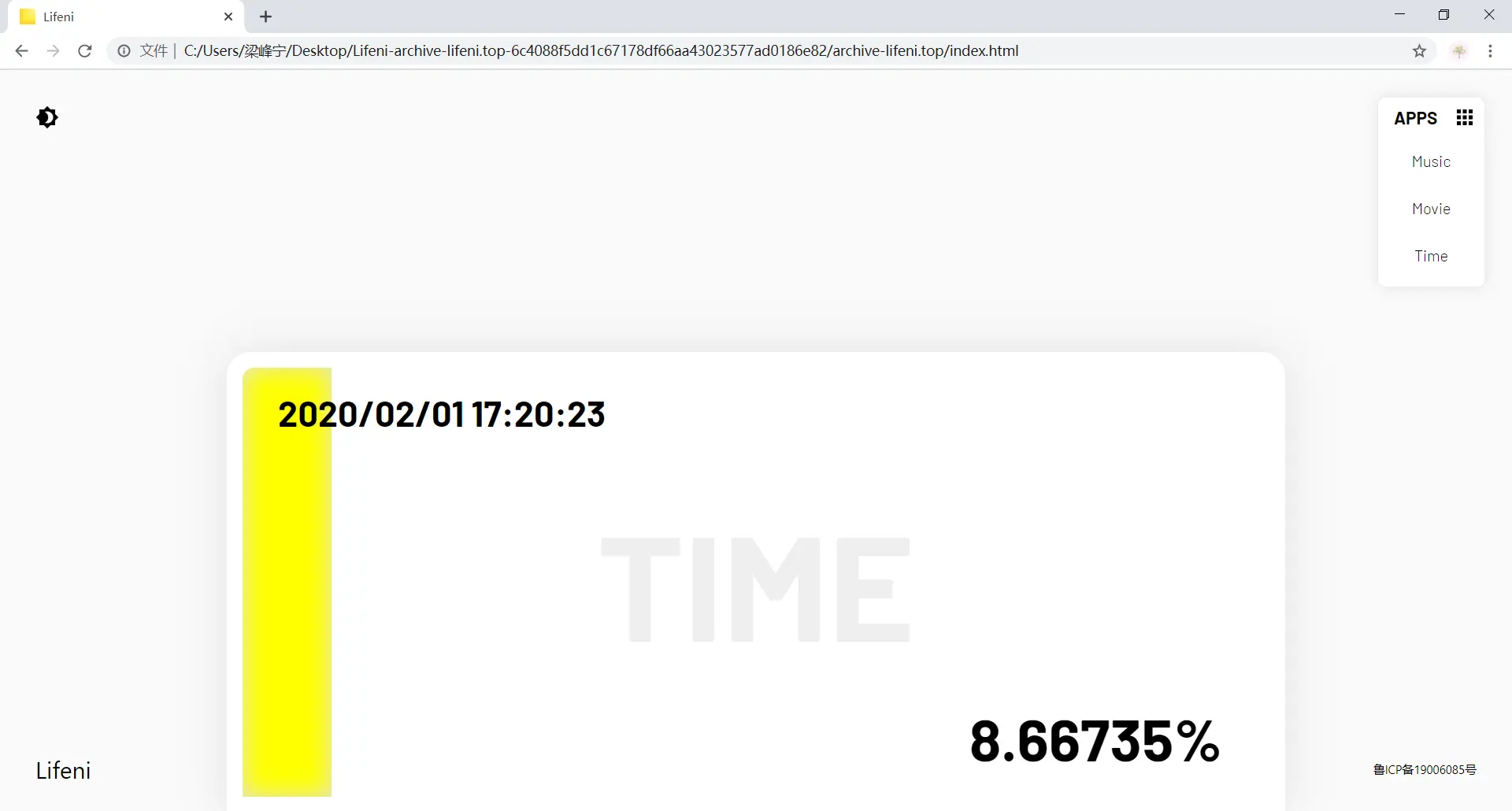
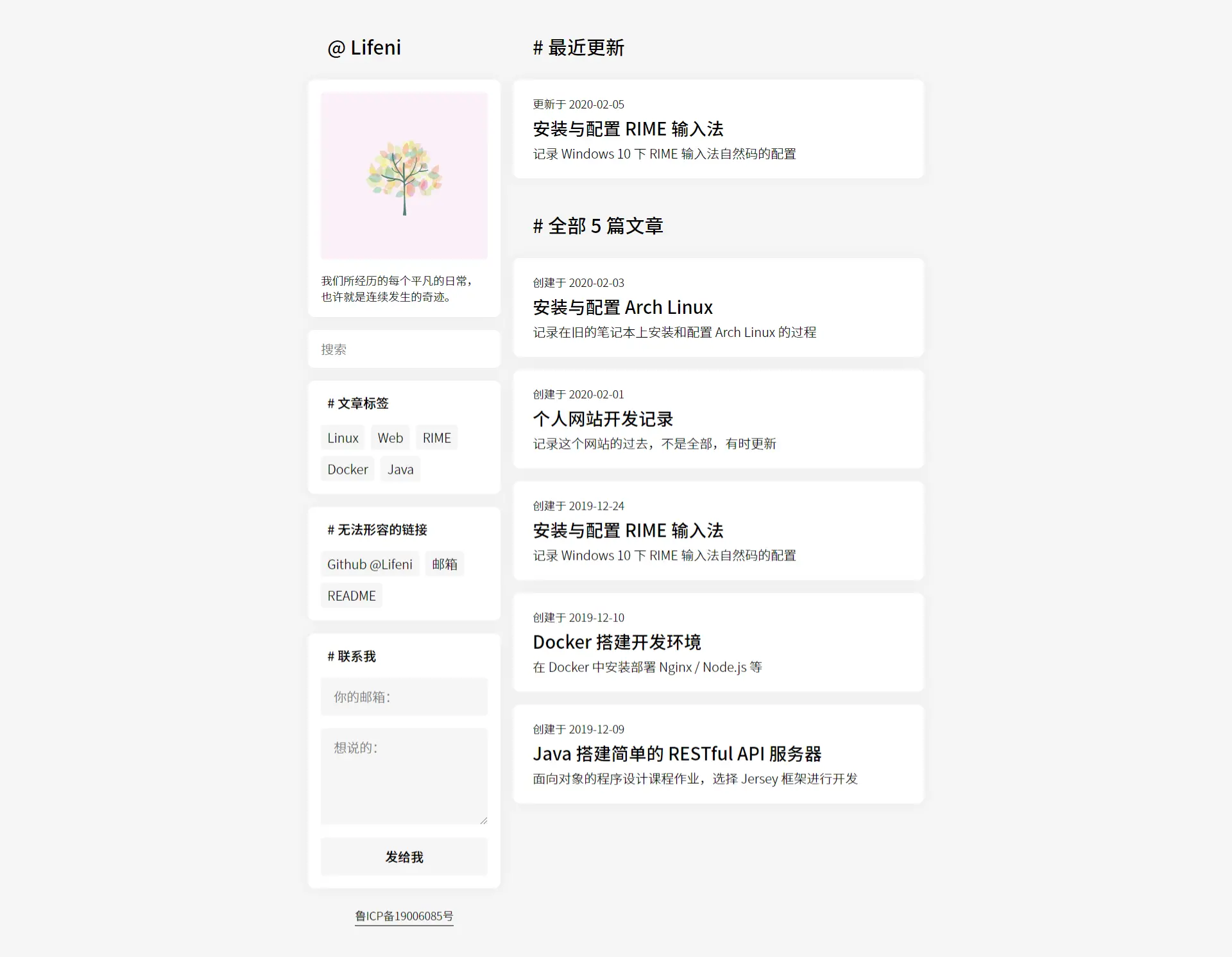
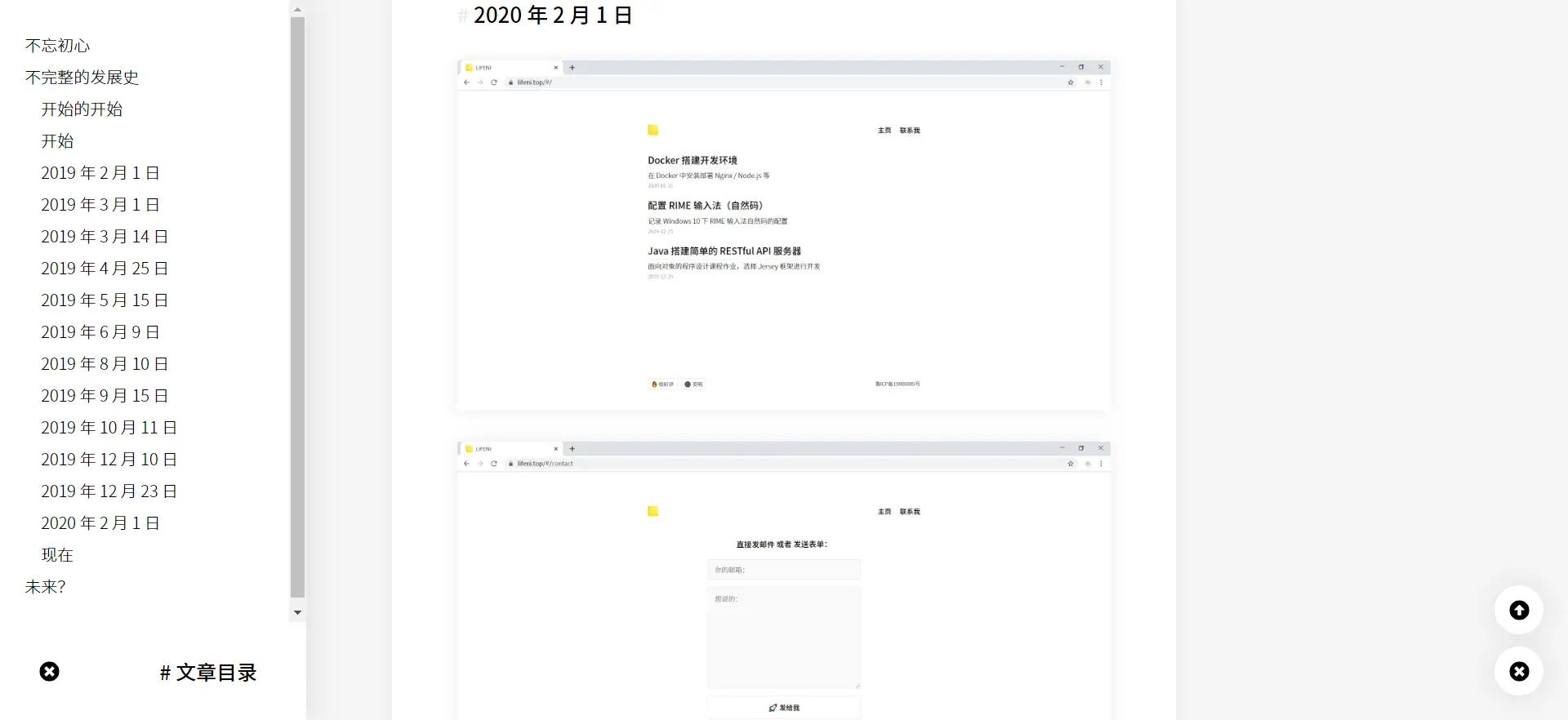
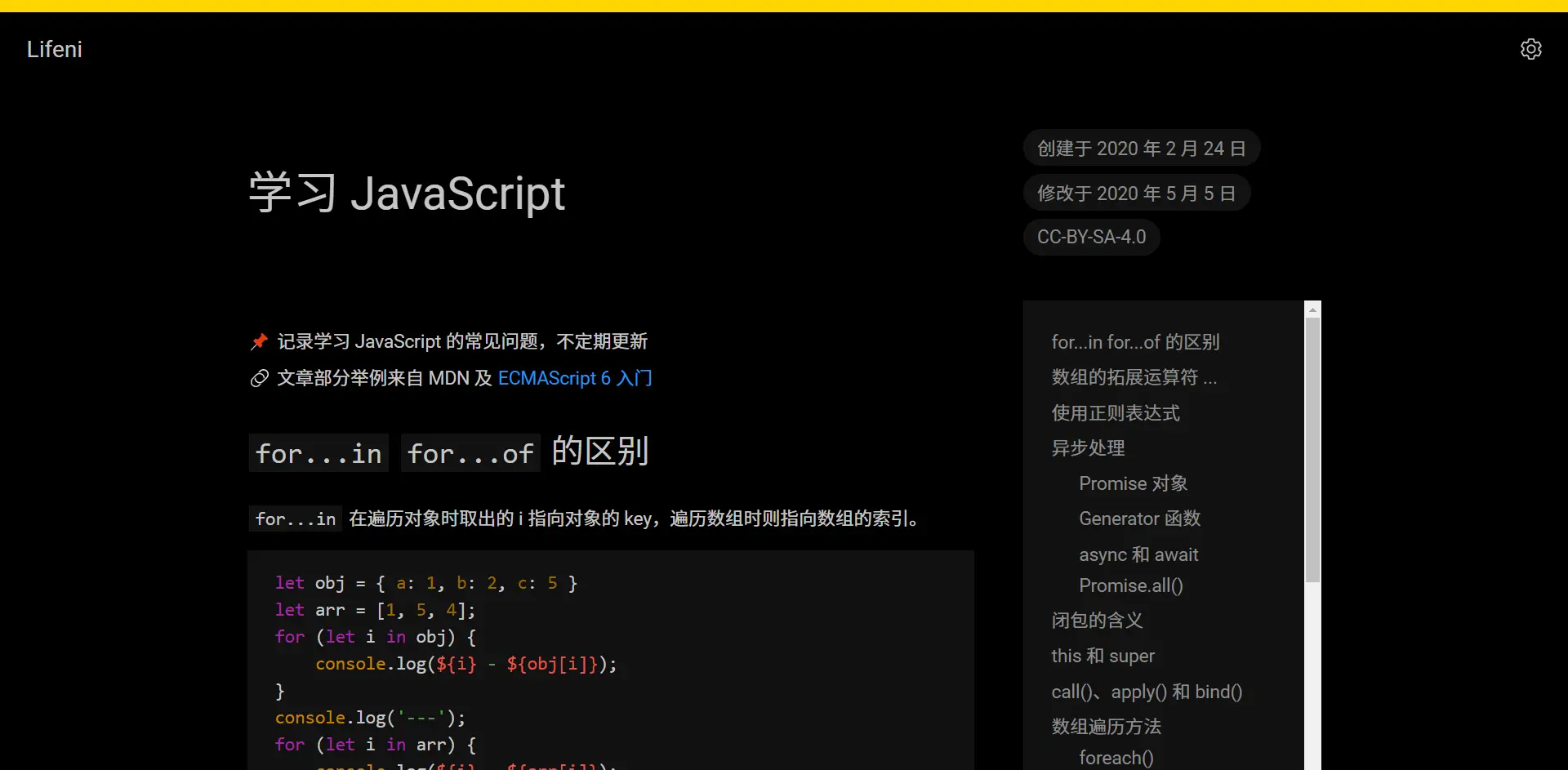
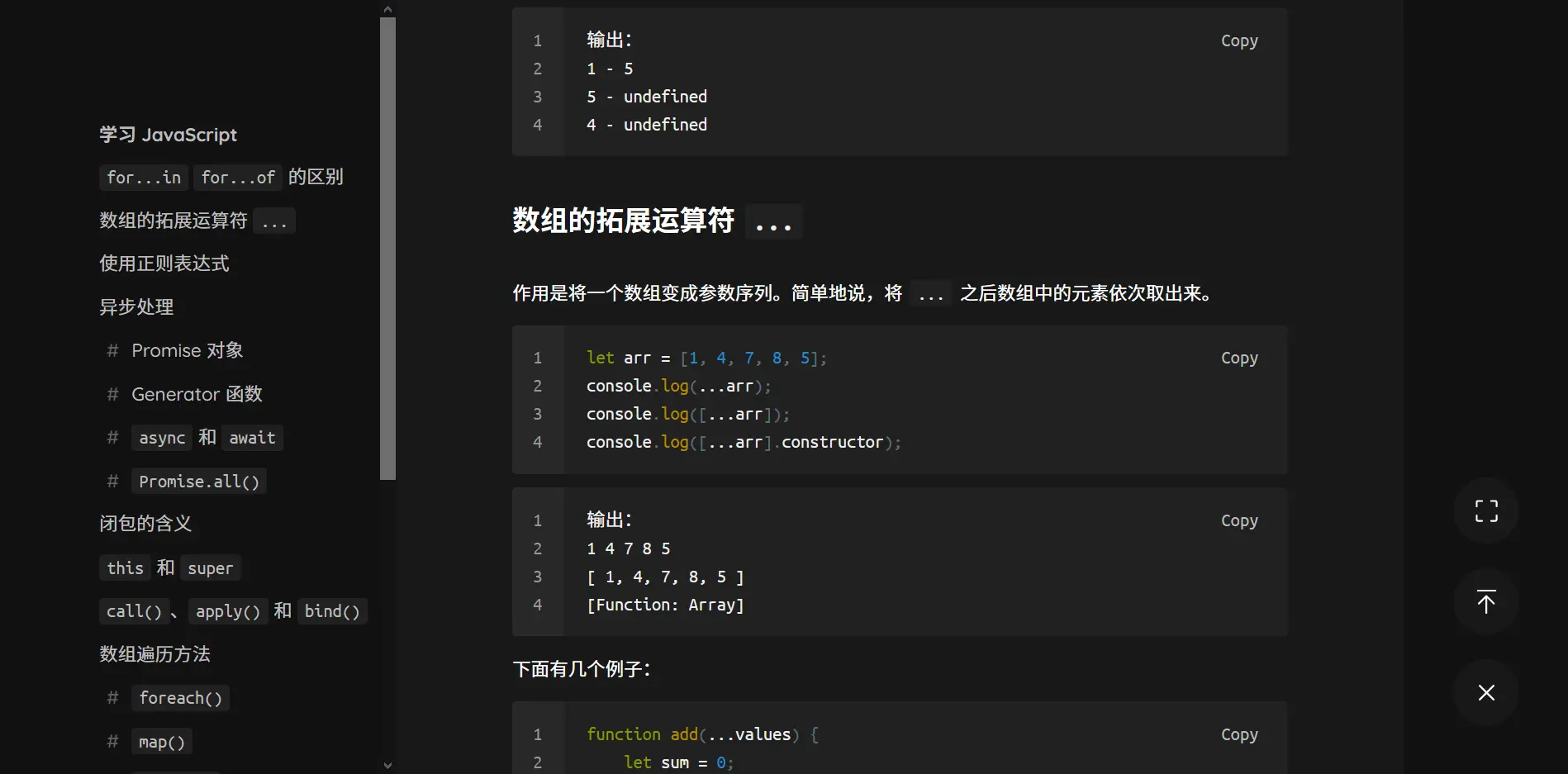
2020 年 2 月 1 日





感觉是有史以来我做的最完善的一个网站了。
利用 hash 监听和切换页面,单页无刷新。
有自己的后端程序,负责解析 markdown 文件和接收表单。
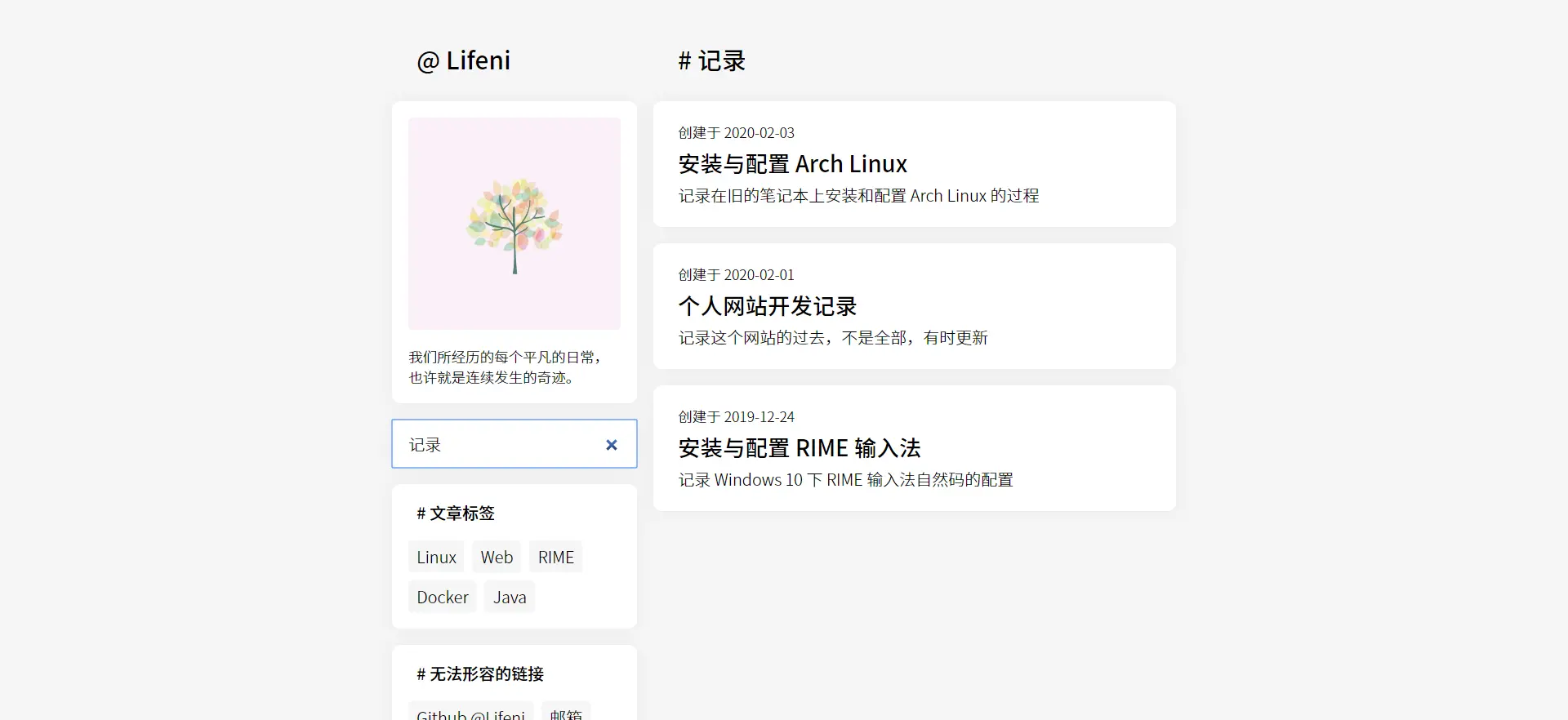
2020 年 2 月 9 日



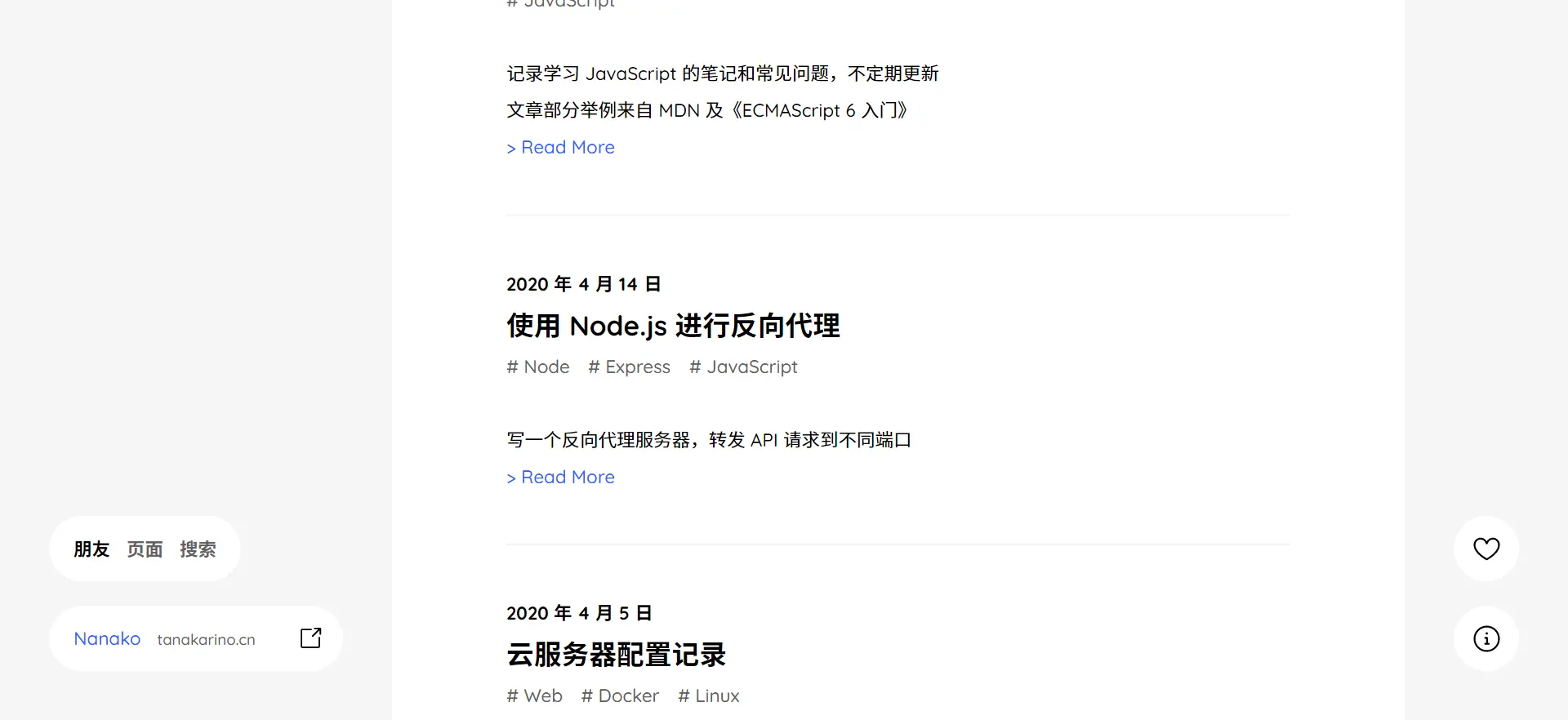
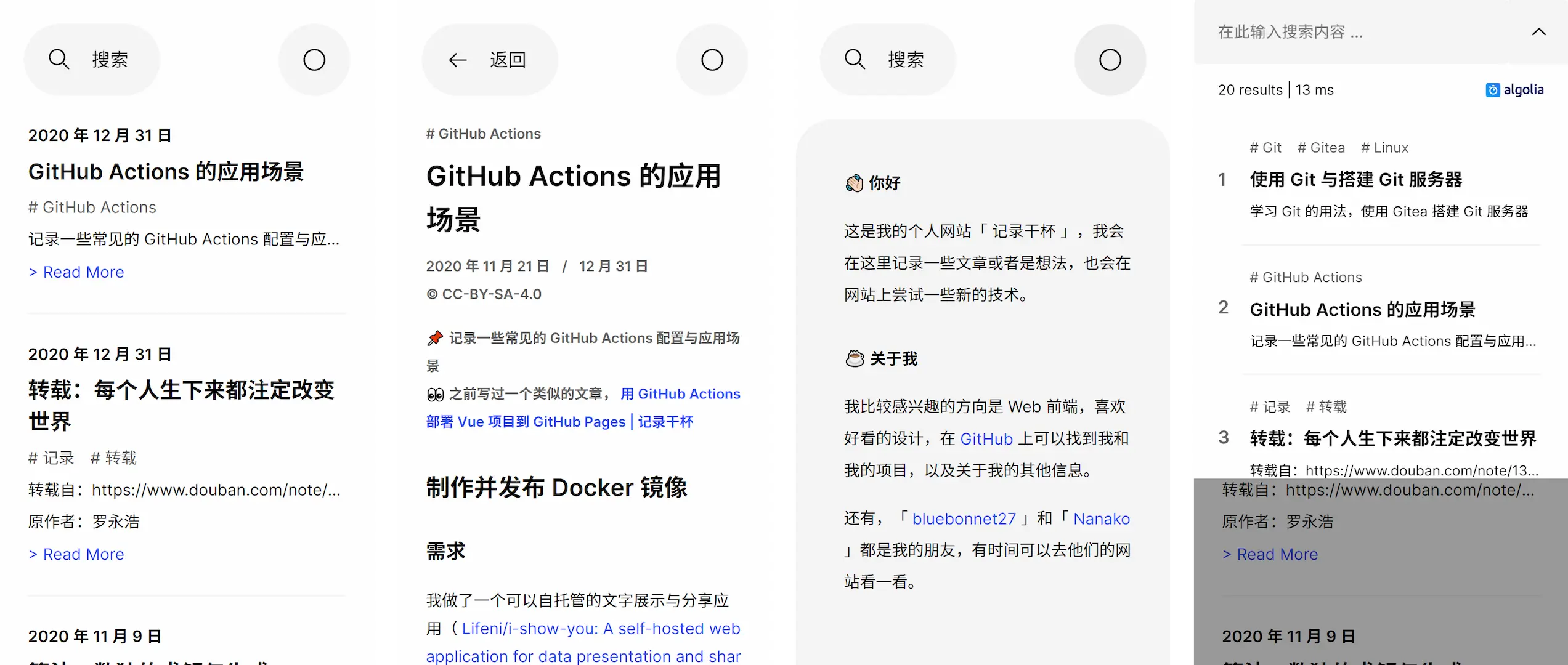
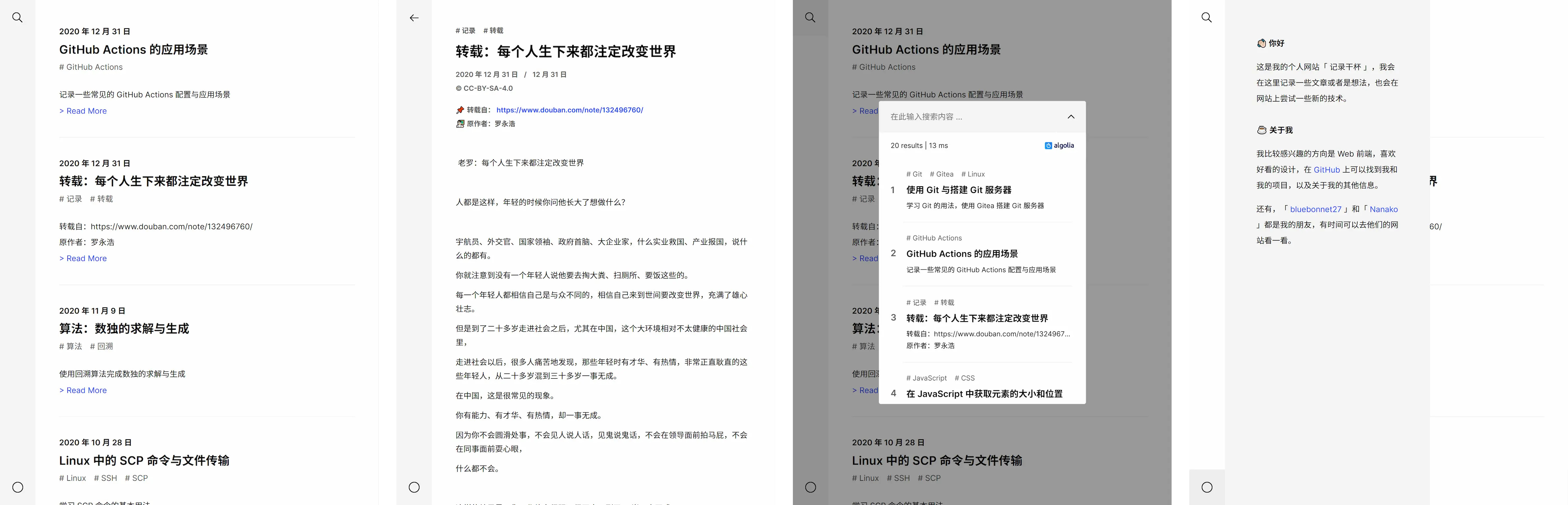
这一版加了搜索和标签的功能,界面设计也仿照正常的博客样式。
应该是比较完善了,之后大概会做管理页面。
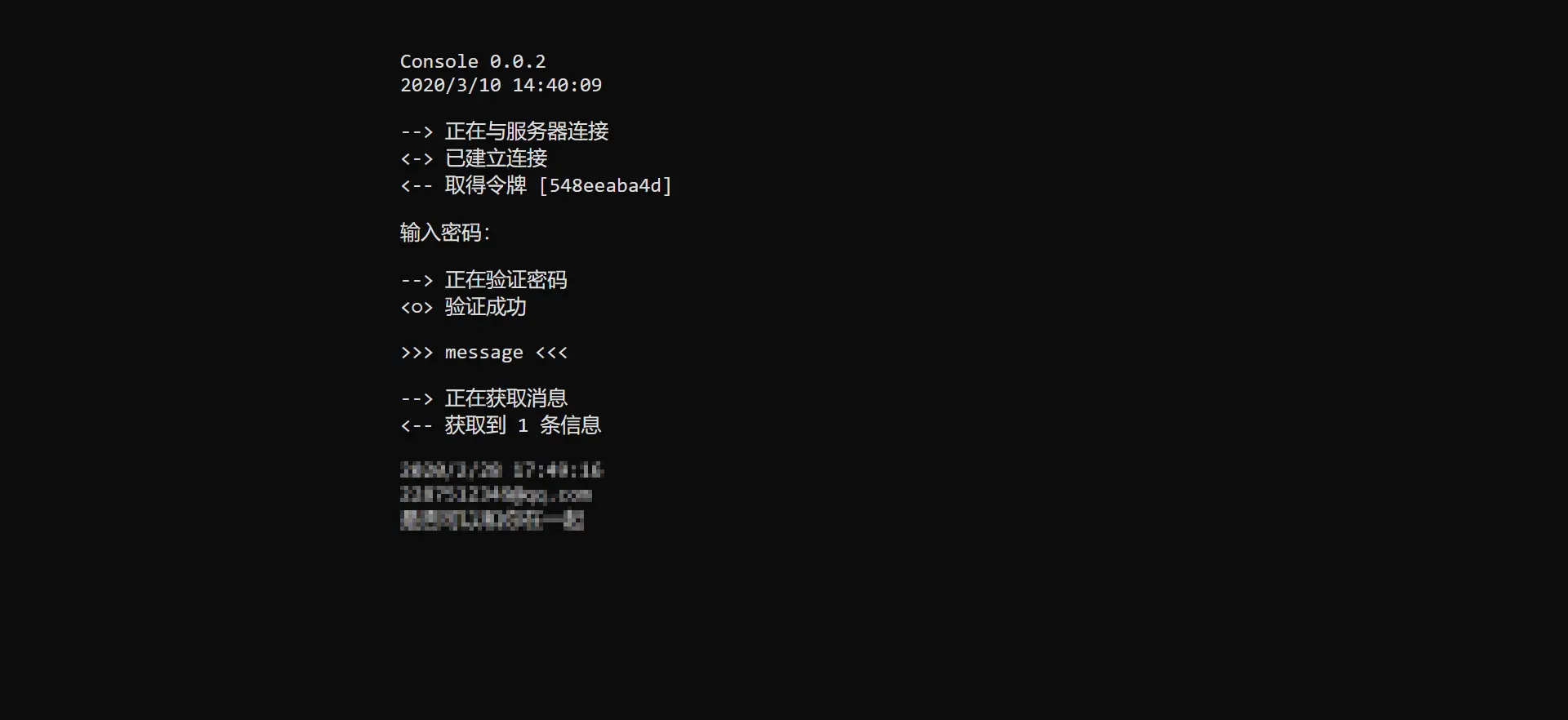
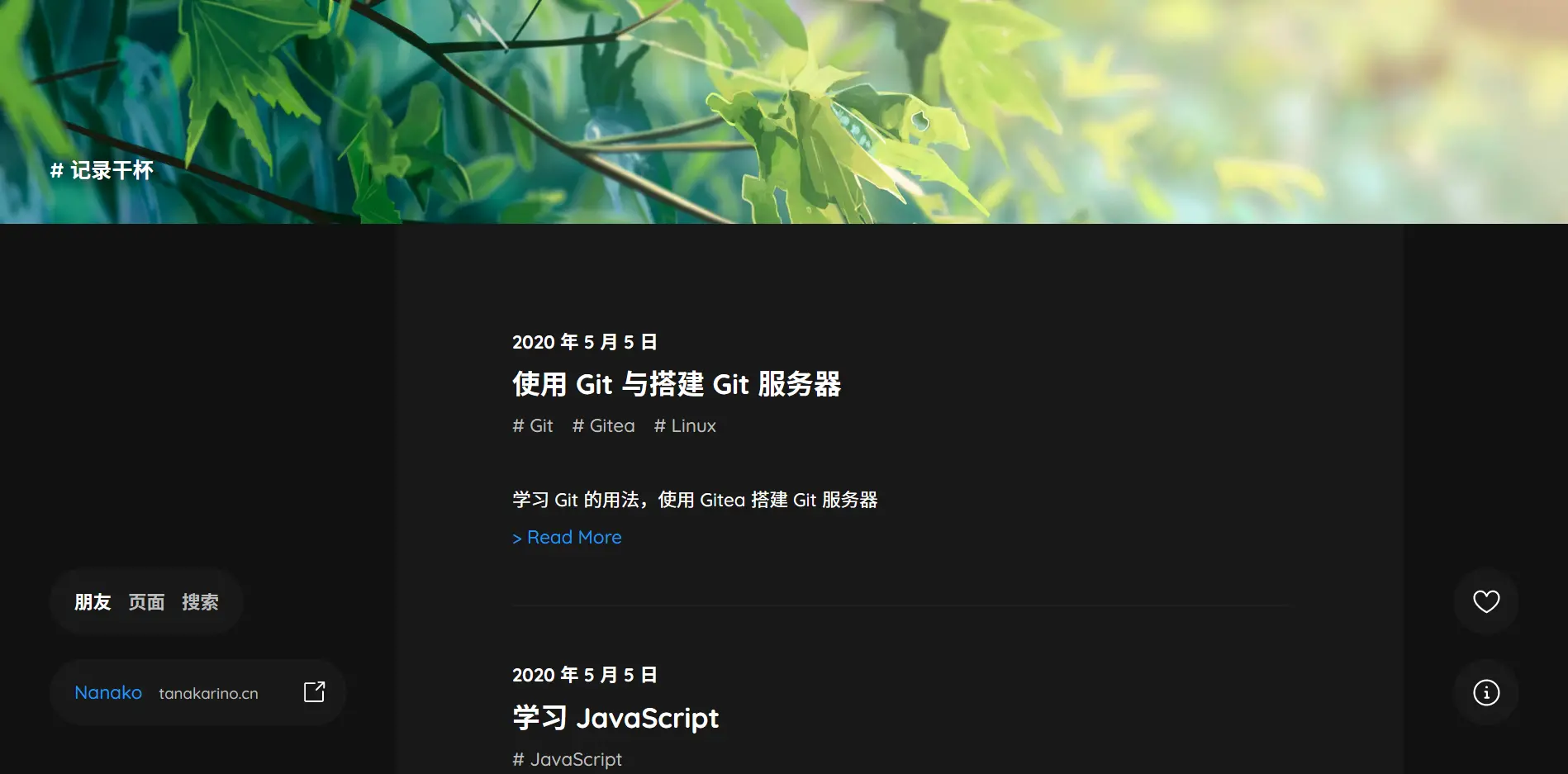
2020 年 3 月 10 日
新版已经做的差不多了,但我觉得老版依旧挺好,所以下面是旧版的最后一个版本。





比上个版本加了目录功能,还写了一个管理器页面。
换新版的原因是文章页面 ajax 获取比较慢的时候,页面不好处理,用户体验不好,所以下个版本要做静态页面。
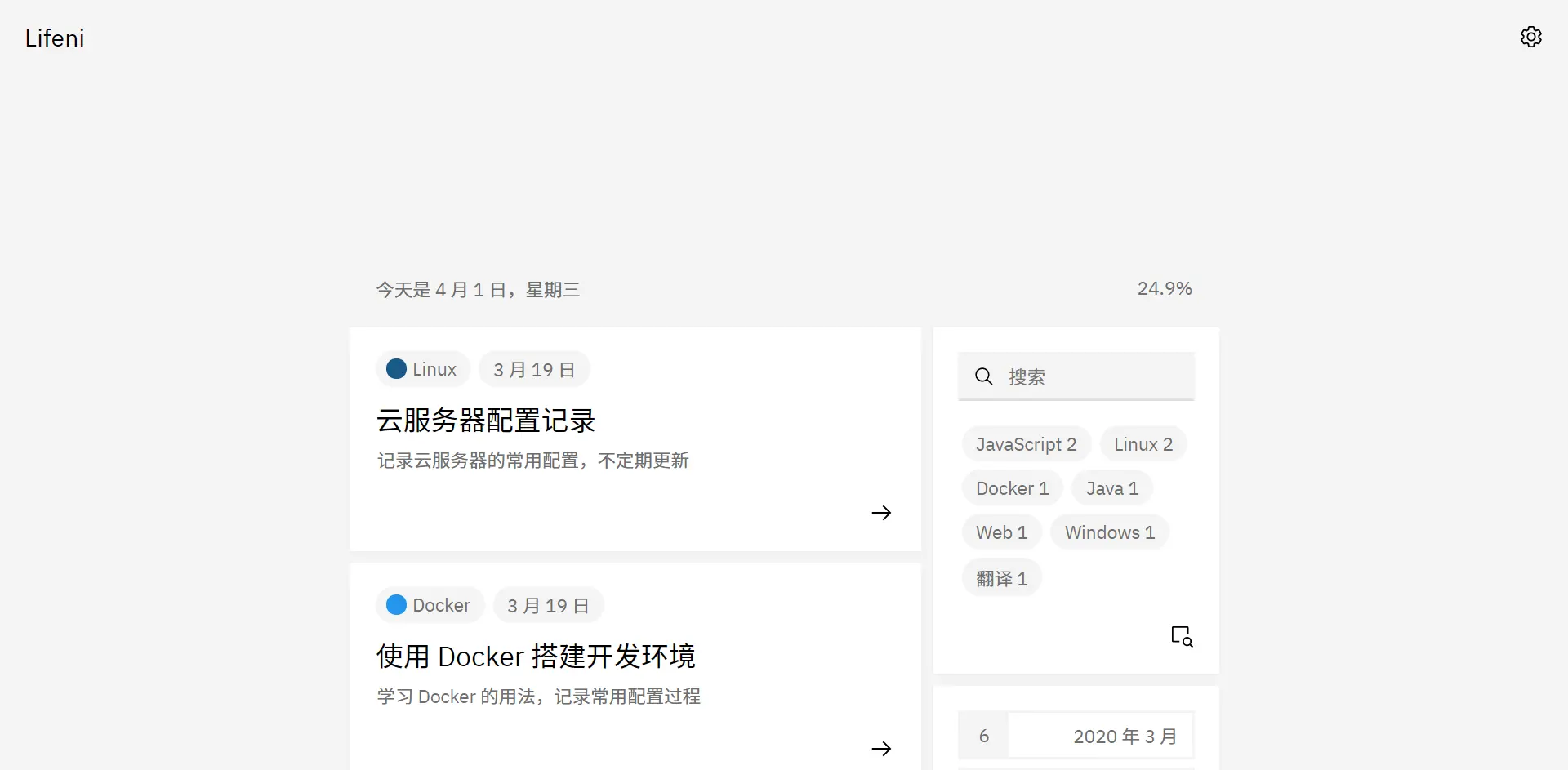
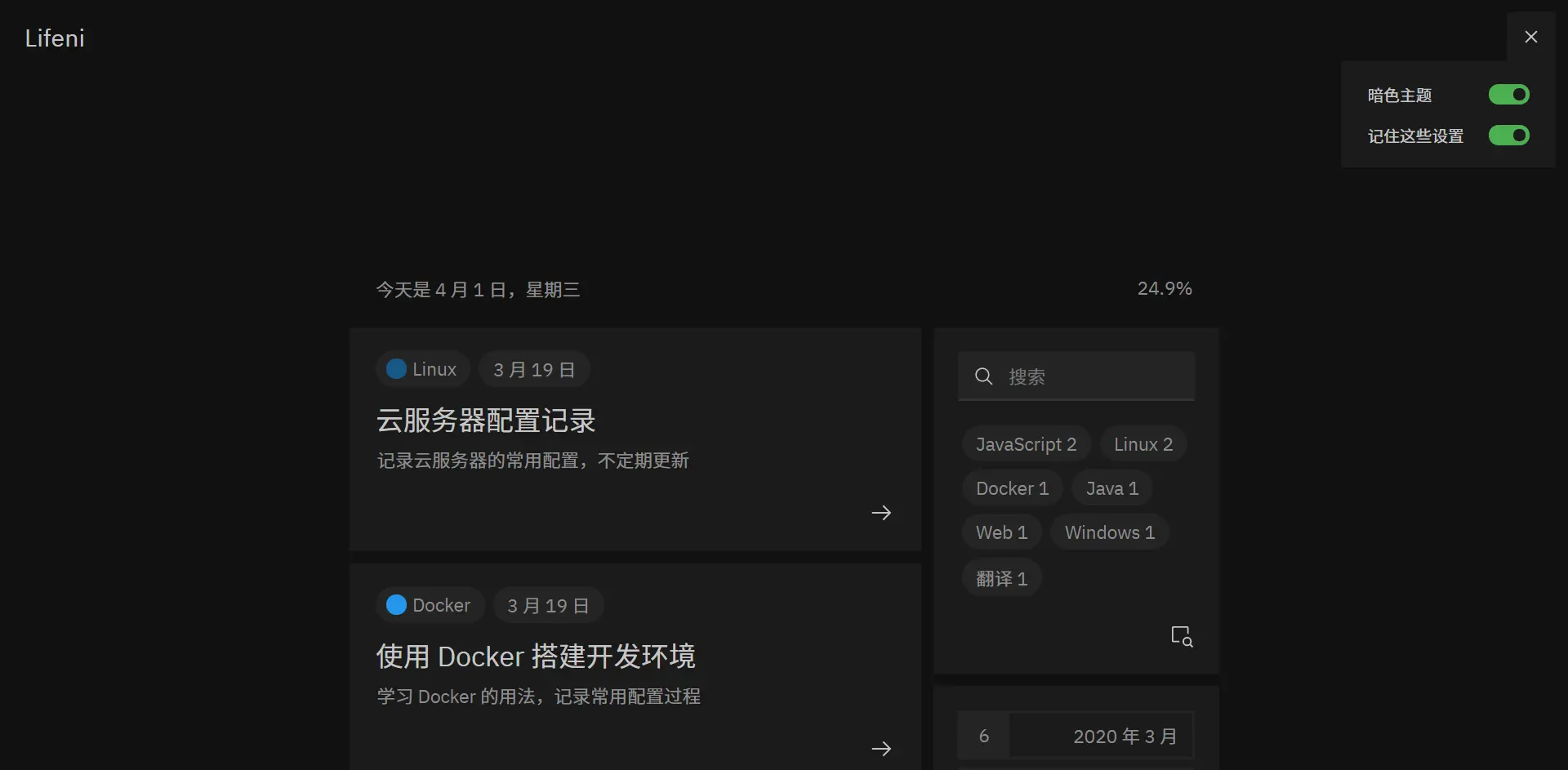
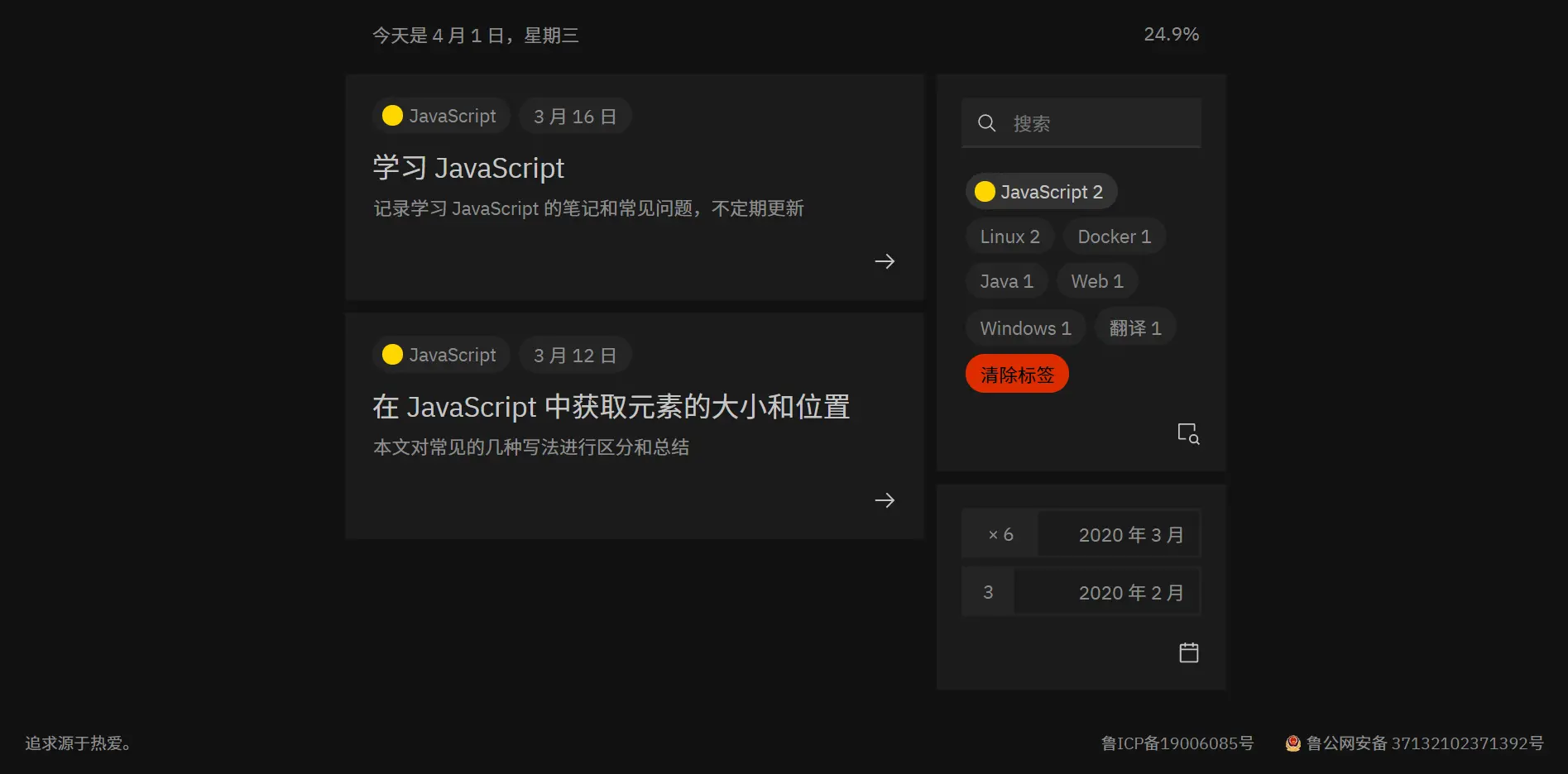
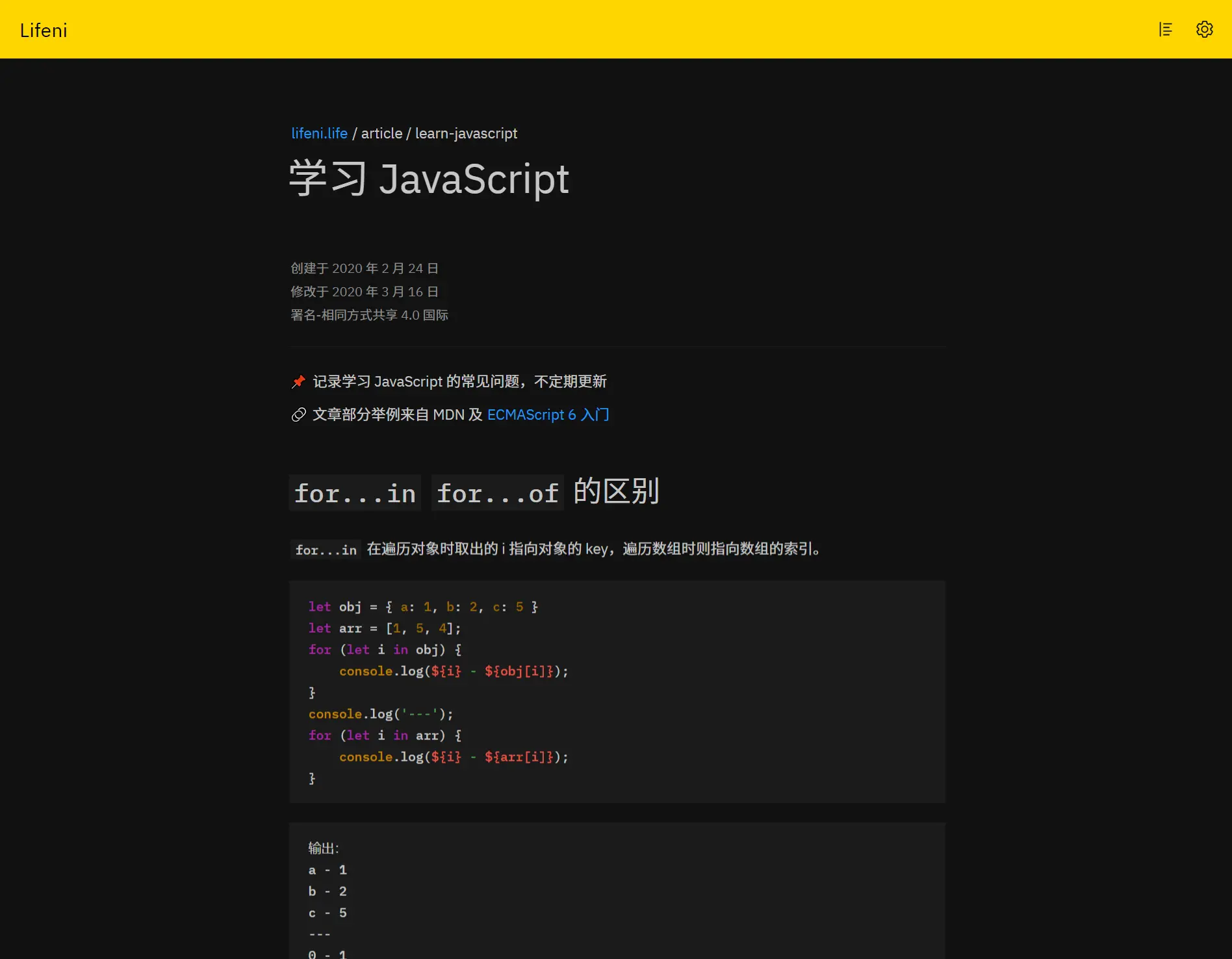
2020 年 4 月 1 日
现在是 2020 年 4 月 1 日。
这是上次说的新版,整体风格更加完善了。





设计最开始模仿的 IBM 的 Carbon Design,后来改了很多。大体布局应该短时间内不会变了,首页留了一个 Canvas,以后应该会画一些东西。
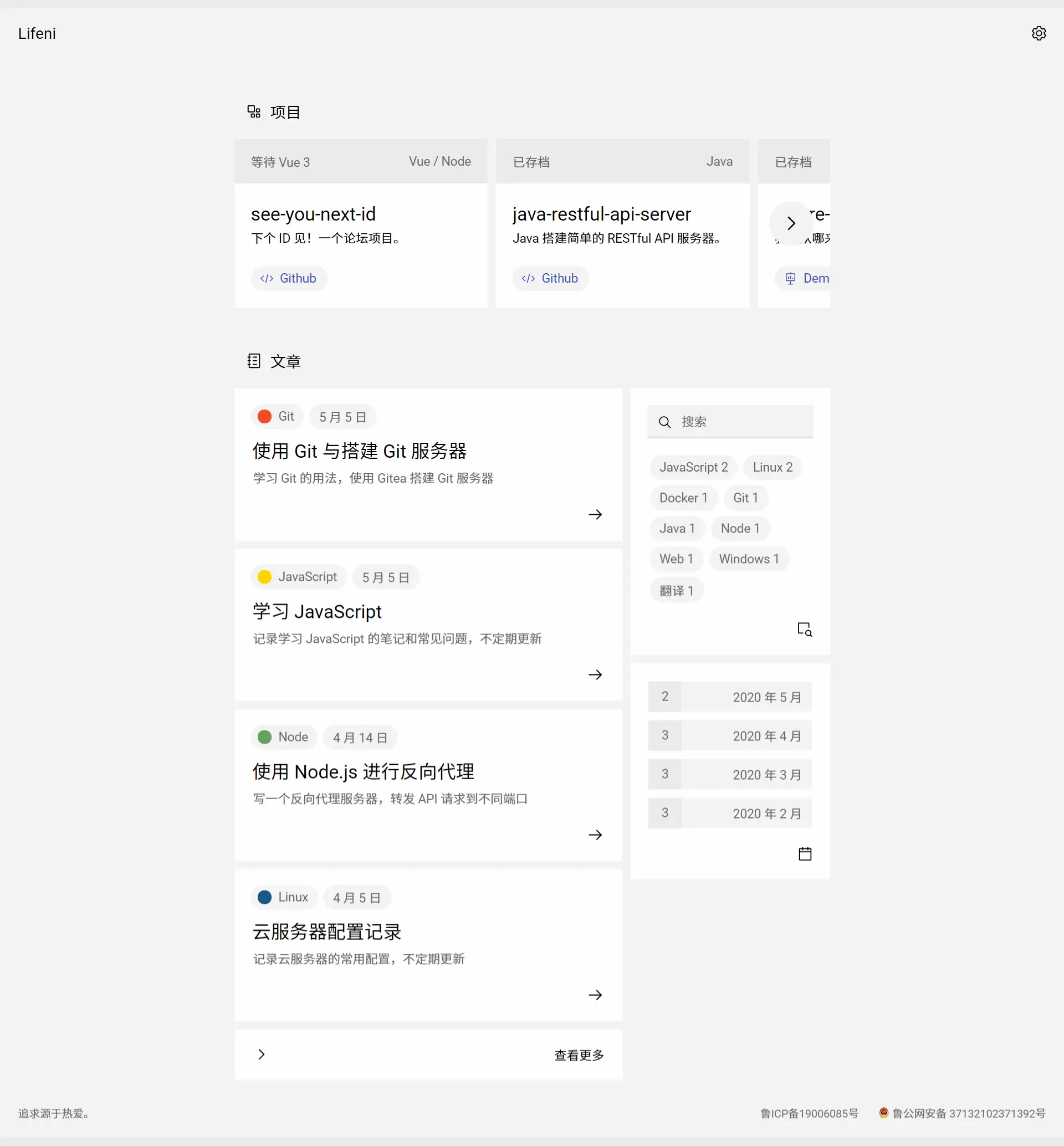
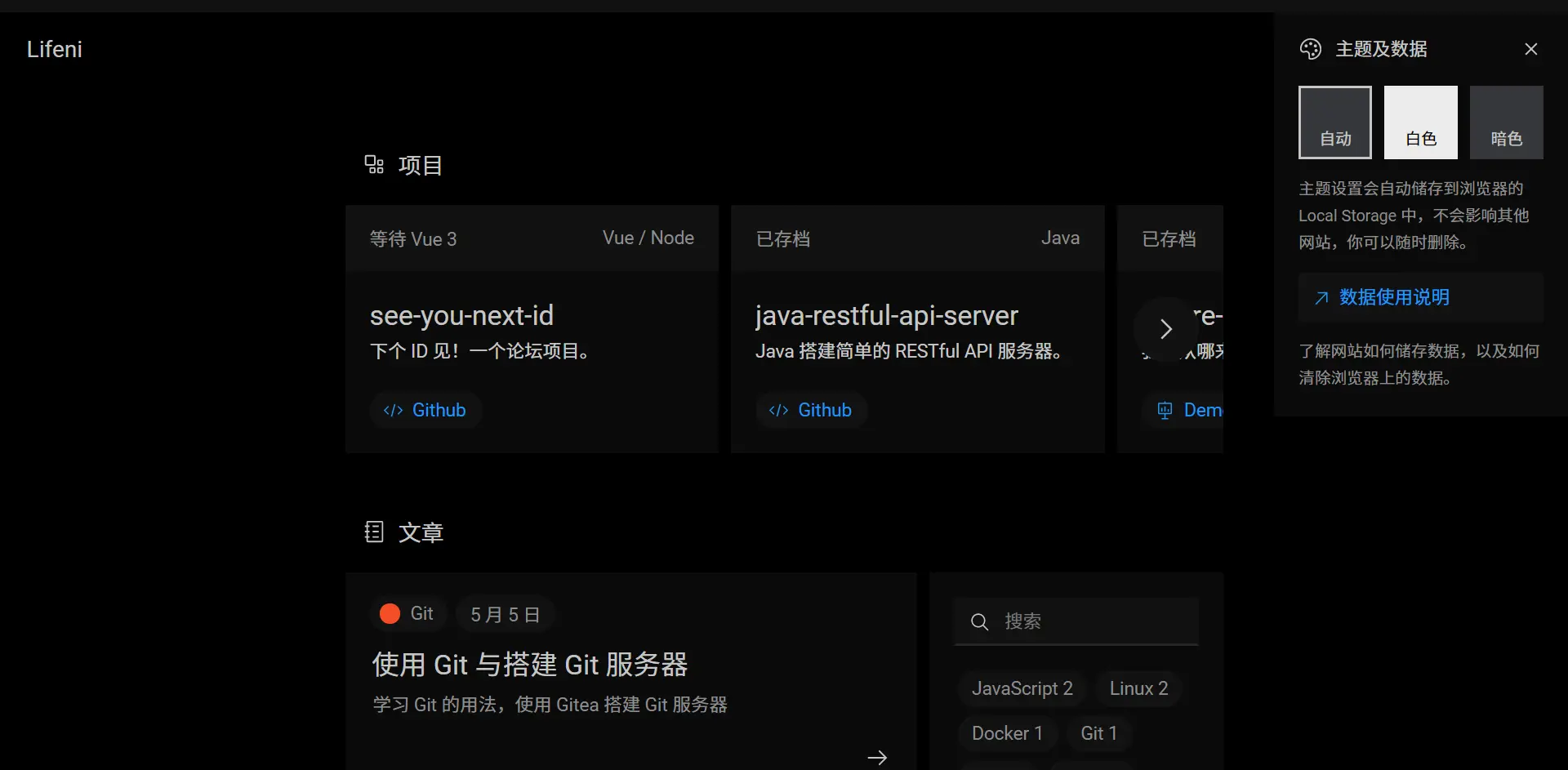
2020 年 5 月 16 日
现在是 2020 年 5 月 16 日。
整体风格和上次差不多,加入了项目的页面,但是感觉有点不对劲,尤其是移动端的页面。然后就想在项目的上面加一块有意义的东西,想了几天也没想好要加什么,所以就没加。




如果以后有时间完成 Lab 页面的话,可能会再完善一下首页,或者学学 Canvas 和 WebGL 之后在搞吧。大体上的风格在短时间内应该不会再变了,要变的话应该是暑假了。
之后会把精力放在其他项目上的。
2020 年 8 月 2 日
现在是 2020 年 8 月 2 日,好久没有更新了。
这次使用 GatsbyJS 从头制作,这个框架还挺好用的,各种功能基本一个命令就能装好,配置文档也比较详细(没中文),不过用的方便的前提是网好(依赖太难装了)。
这次的设计仍然不是很满意,所以之后还要大改一下,这次就当记录一下还算可以的一个版本。





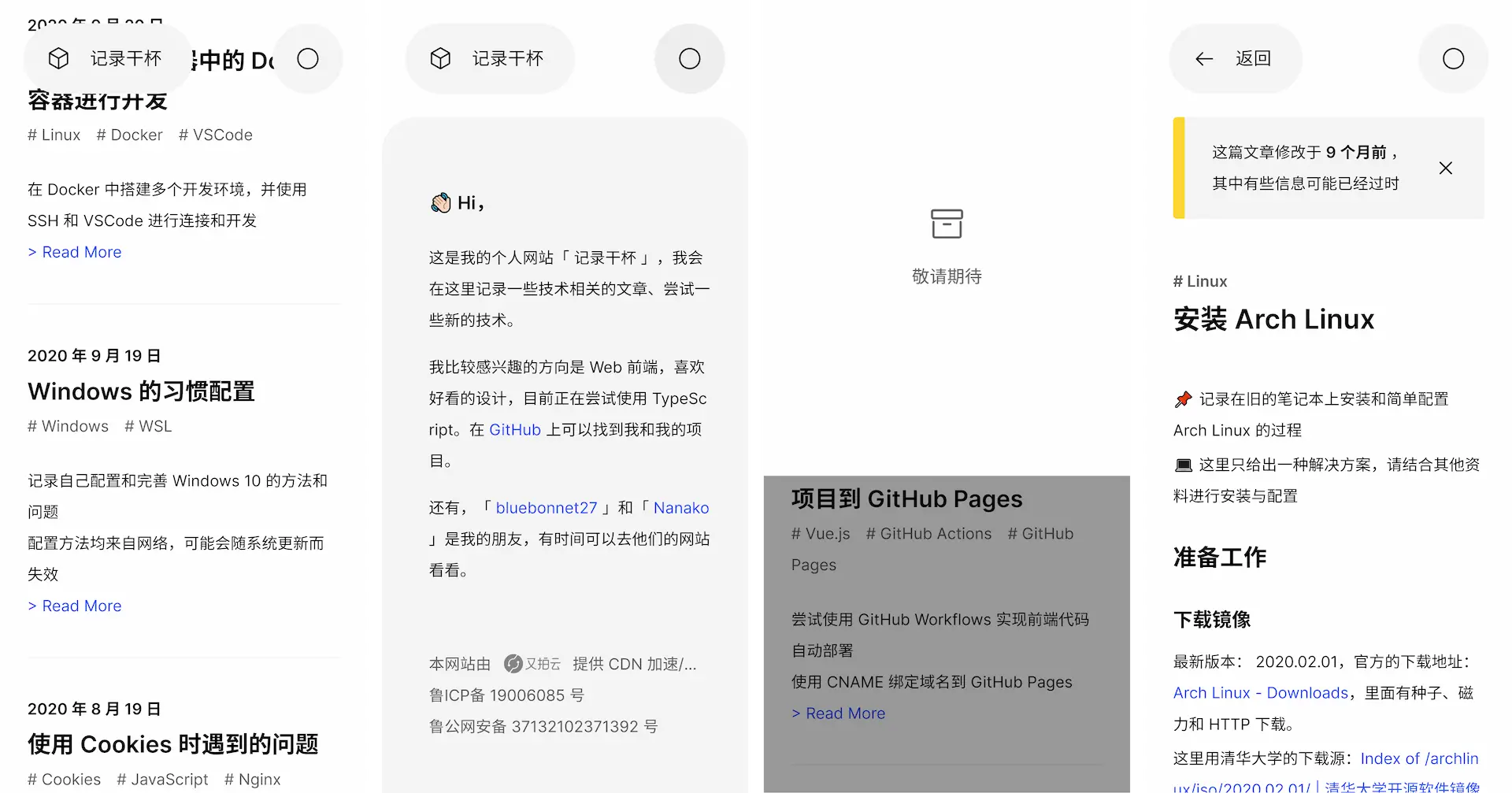
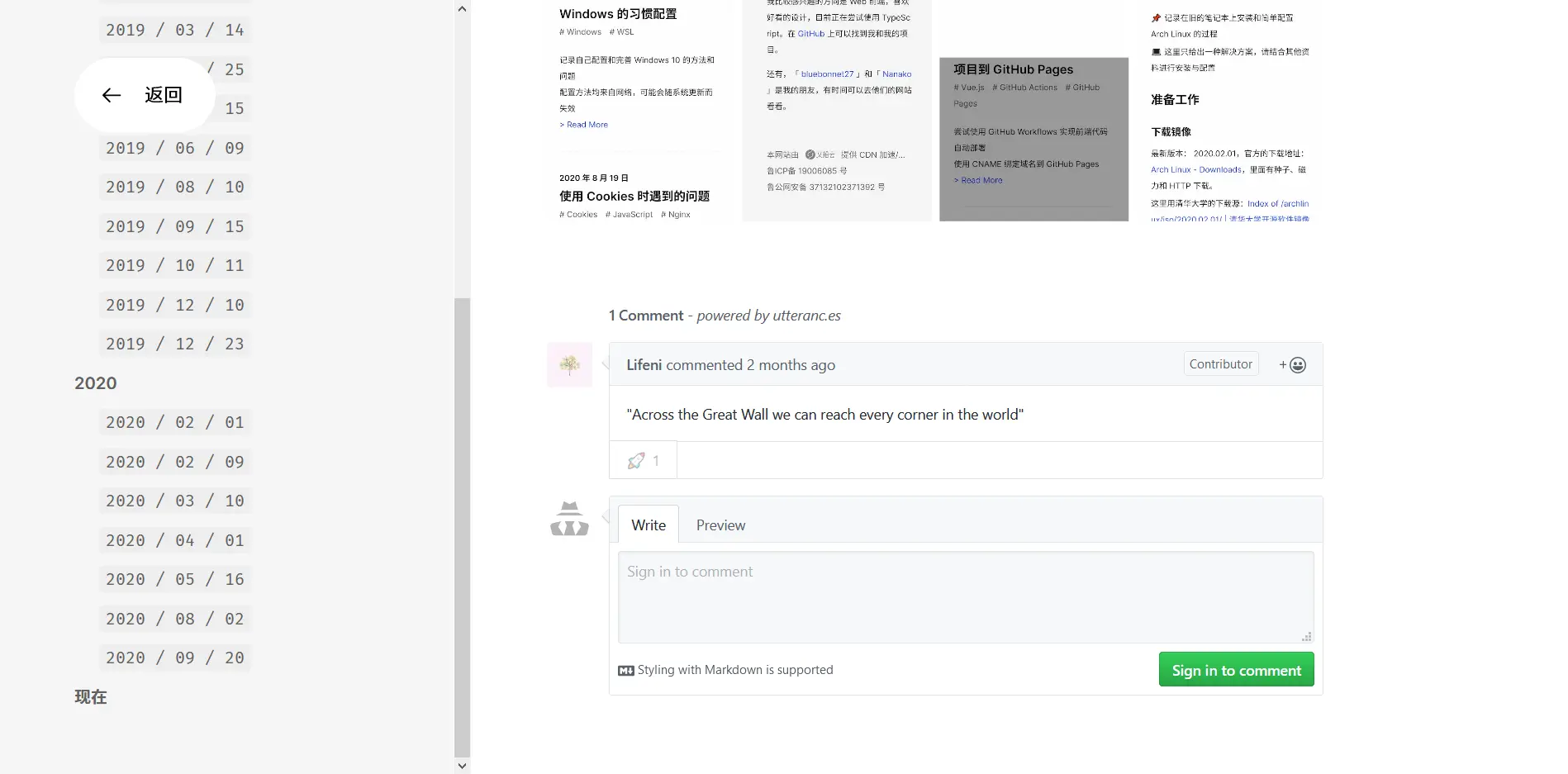
2020 年 9 月 20 日
现在是 2020 年 9 月 20 日,上次说的「大改」已经完成了,但是细节上还是有很多不满意的地方,不过总的来说已经挺正经了。
开学已经挺长时间了,这个学期还是几个课设,所以没有太多时间去大改动了,要改也只能一点点来了,我之前想的是自己做一套访客信息统计和评论系统,现在想还是太花时间了,所以最近打算把统计换成 Google Analytics,评论应该会自己做一个,然后其他的网站也会逐步重构一下,计划表在这 Roadmap · GitHub。




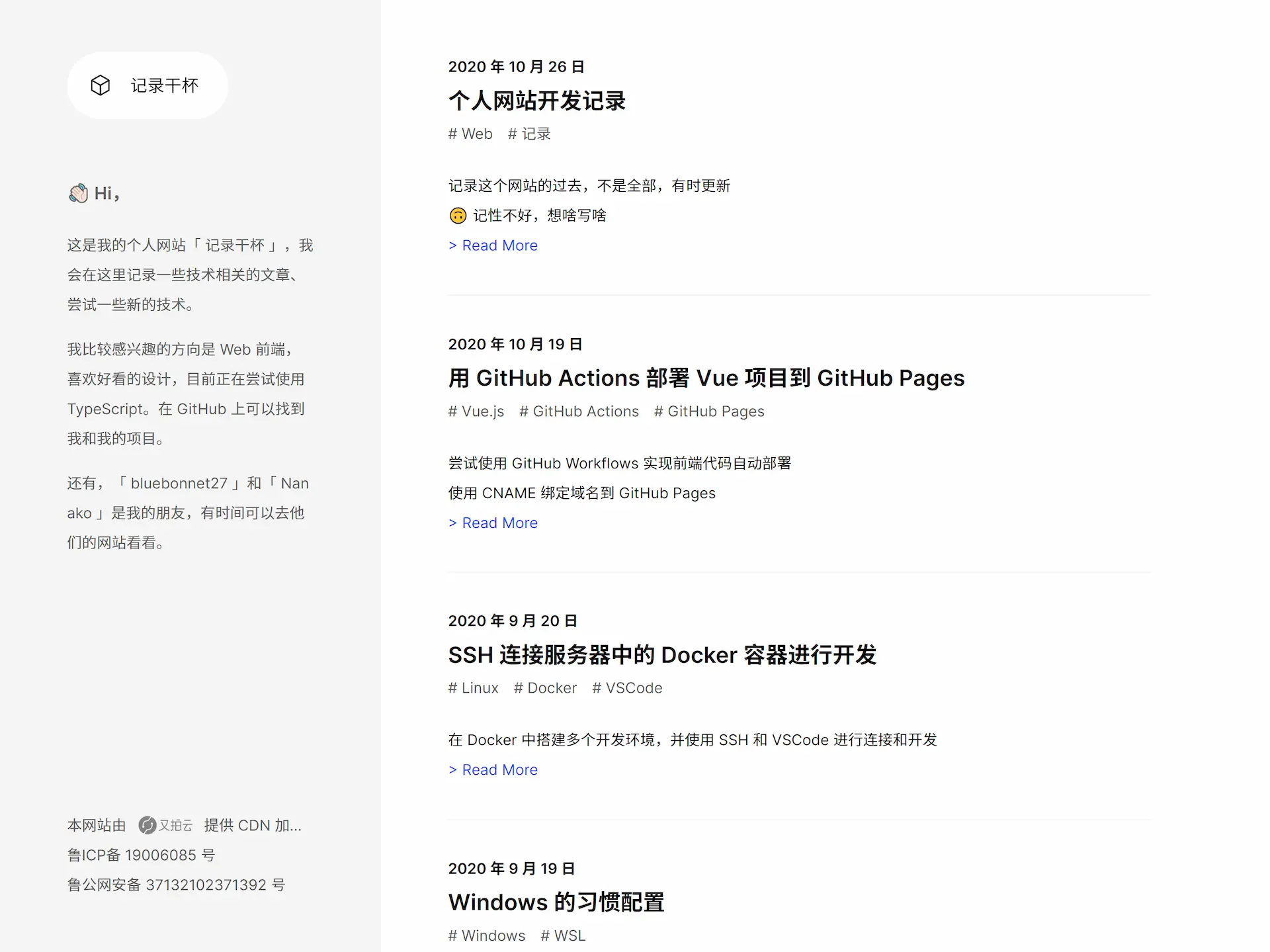
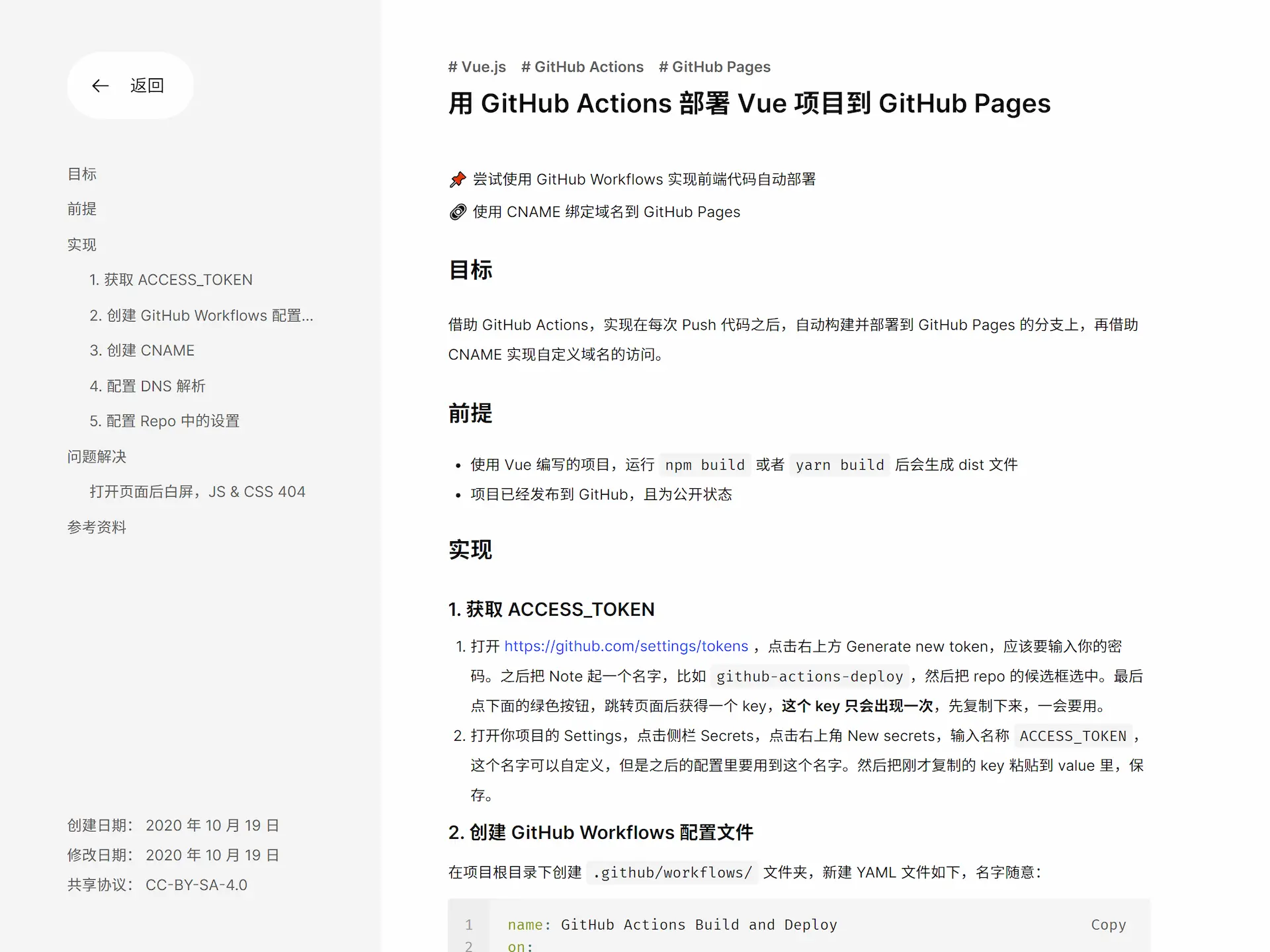
2020 年 10 月 26 日
现在是 2020 年 10 月 26 日,这次的改动还比较小,主要是细节上的优化。
未来打算加一个对话框,里面具体有什么内容目前还在规划中。



2021
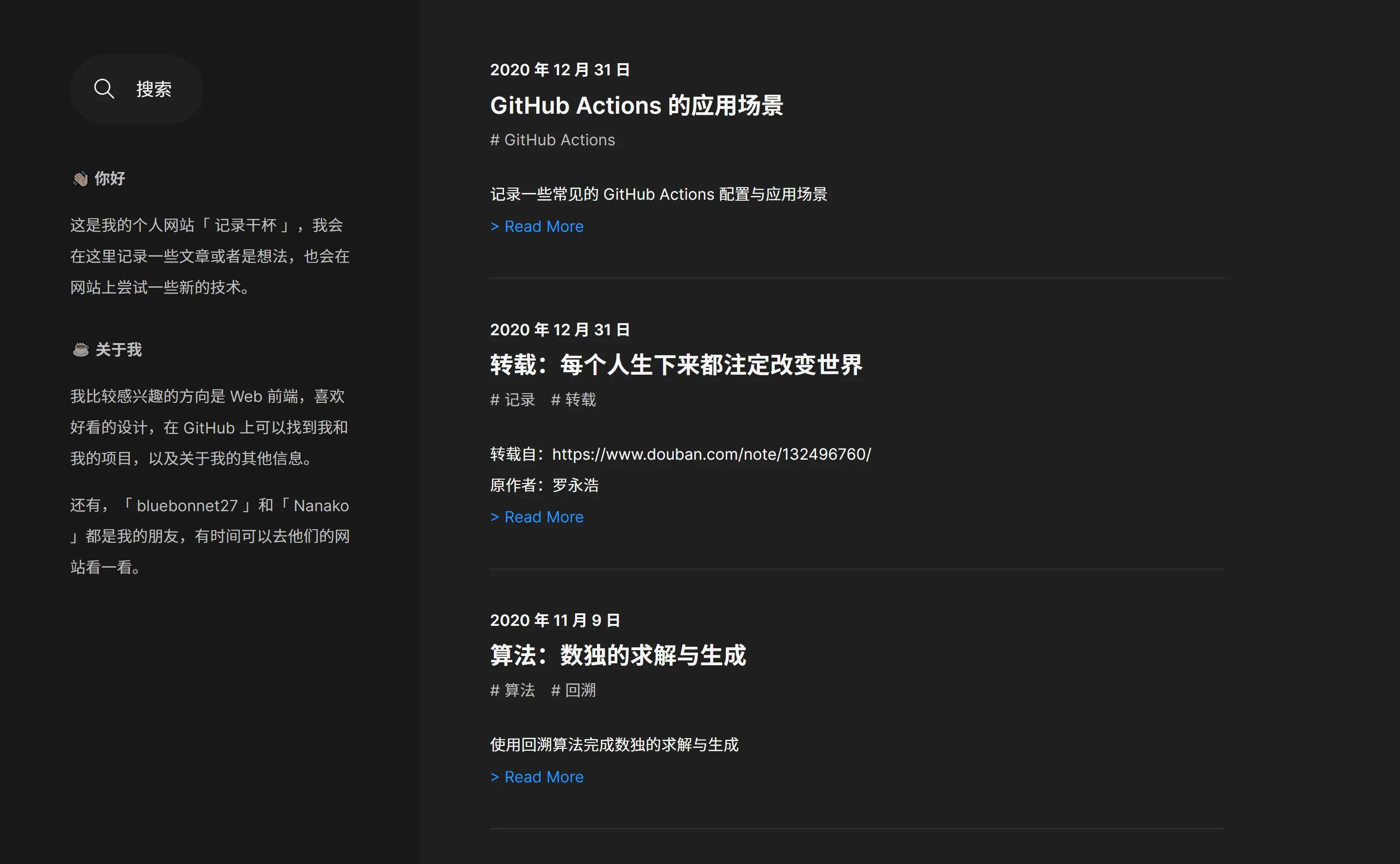
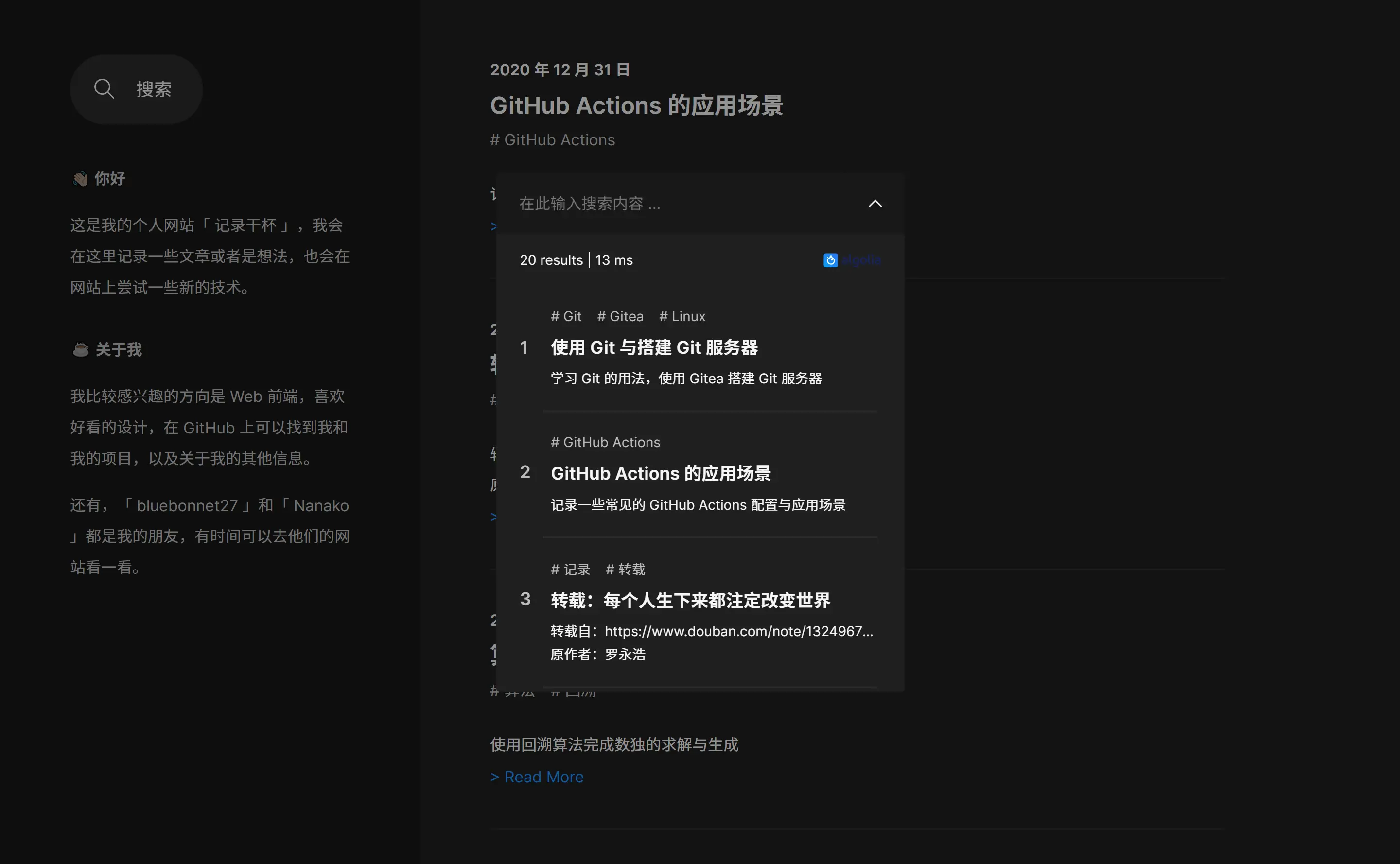
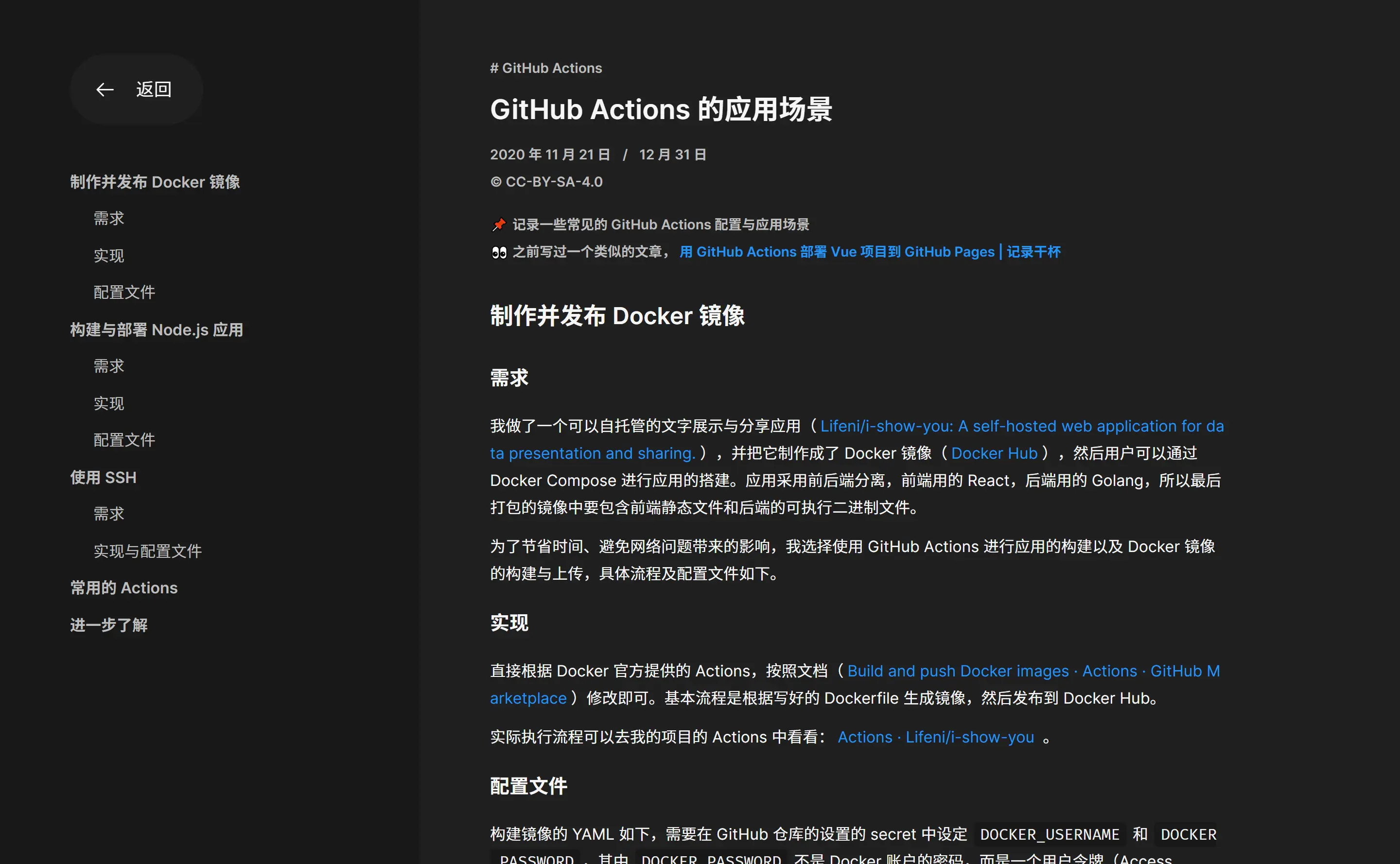
2021 年 1 月 5 日
现在是 2021 年 1 月 5 日。
新的一年来了,也很久没有更新这个页面了。总的来说,网站在设计上改动不大,整体的风格也比较稳定,目前来看应该不会有大的界面上的改动了,之后可能会加一些小的功能或者调整一下界面。






比起上一个版本,这次加入了久违的夜间模式,随浏览器设置自动切换,没有手动调整的方式。还加入了评论系统,用的是 utterances,基于 GitHub Issues。敬请期待变成了搜索,用的是 Algolia。我还把整个文章发布的系统都安排在了 GitHub Actions 中,通过 Git Commit 提交文章之后会自动进行静态网站的生成,然后通过 SFTP 部署到服务器上去,简化了发布文章的流程。
之后的时间,应该要把服务端和实验室整一下,尽量做一些有意义的东西。
2021 年 3 月 15 日
现在是 2021 年 3 月 15 日。
这次的主要把导航栏给改了一下,然后把开源项目的部分移动到了这个网站,原来的 dev.lifeni.life 打算用来作一个后台管理的系统,用 Angular 来写正好和后端 Nest.js 一起学,尝试一下这个体系。



2021 年 3 月 29 日
现在是 2021 年 3 月 29 日。
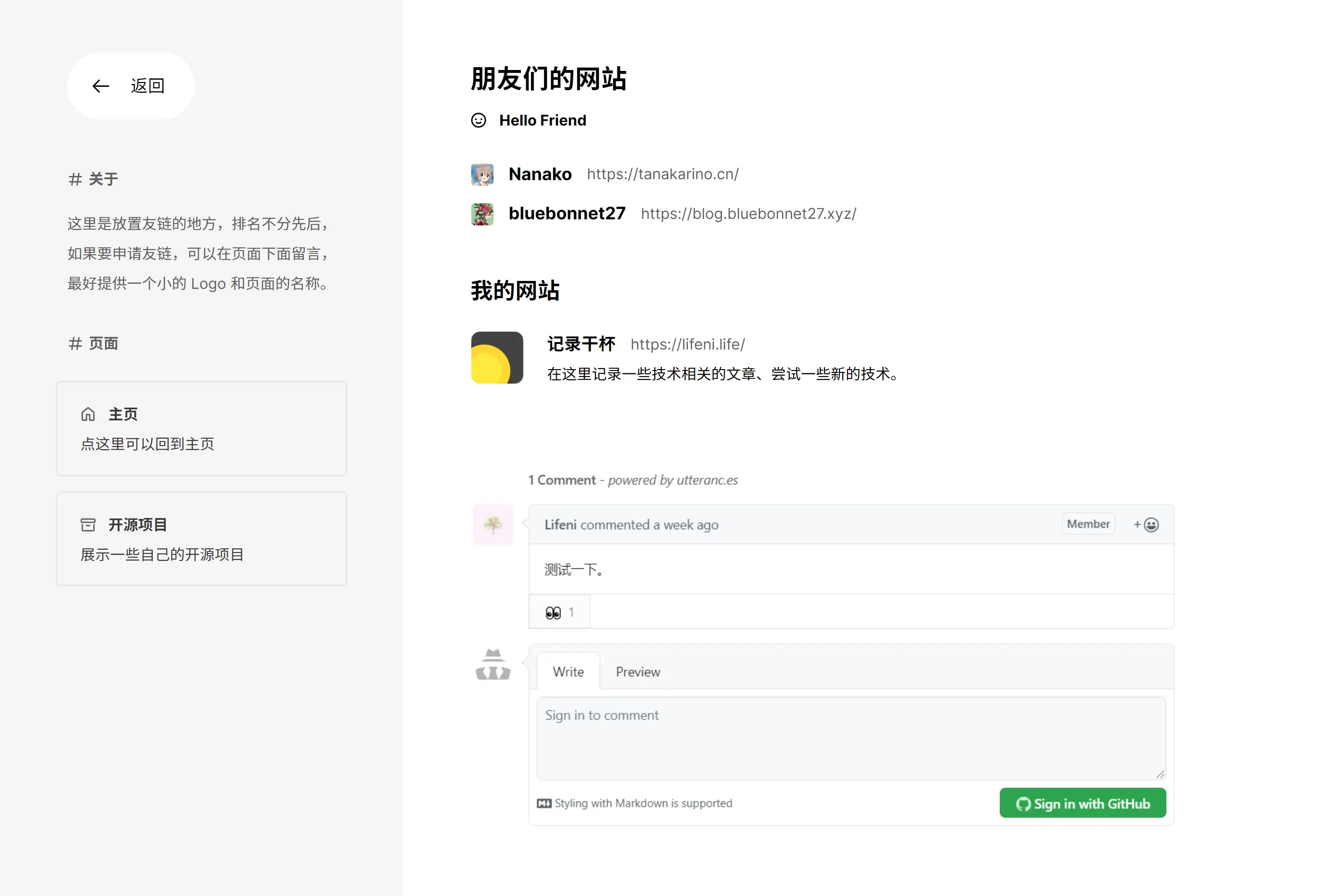
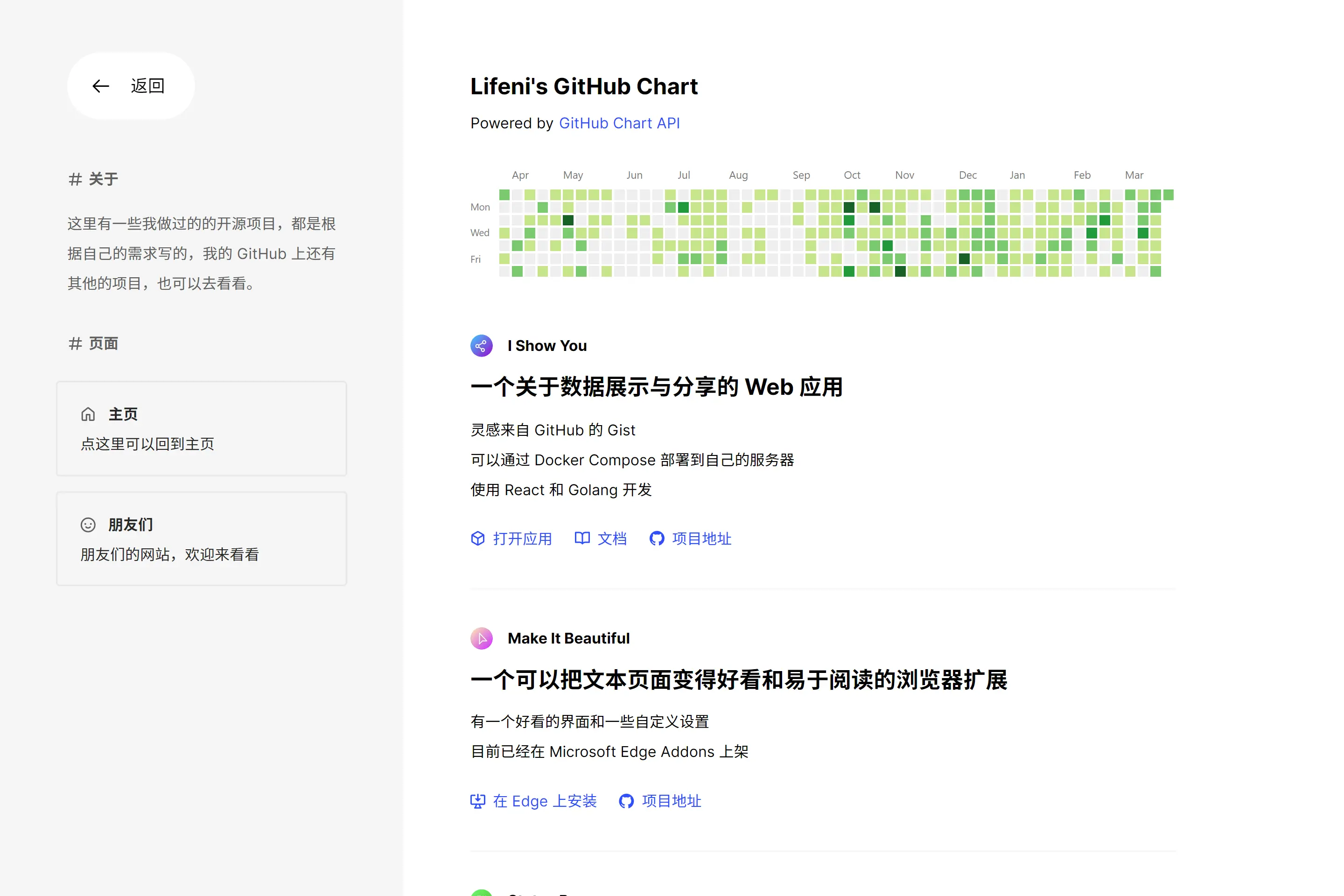
这次把朋友页面和开源项目页面单独拿出来了,然后移动端还是感觉把导航栏放在上面比较好看,其他的更新就是一些细节上的优化,比如可访问性优化,边距和图标的统一等。




但是还是有一些地方觉得怪怪的,不知道怎么改了,之后再慢慢调吧。
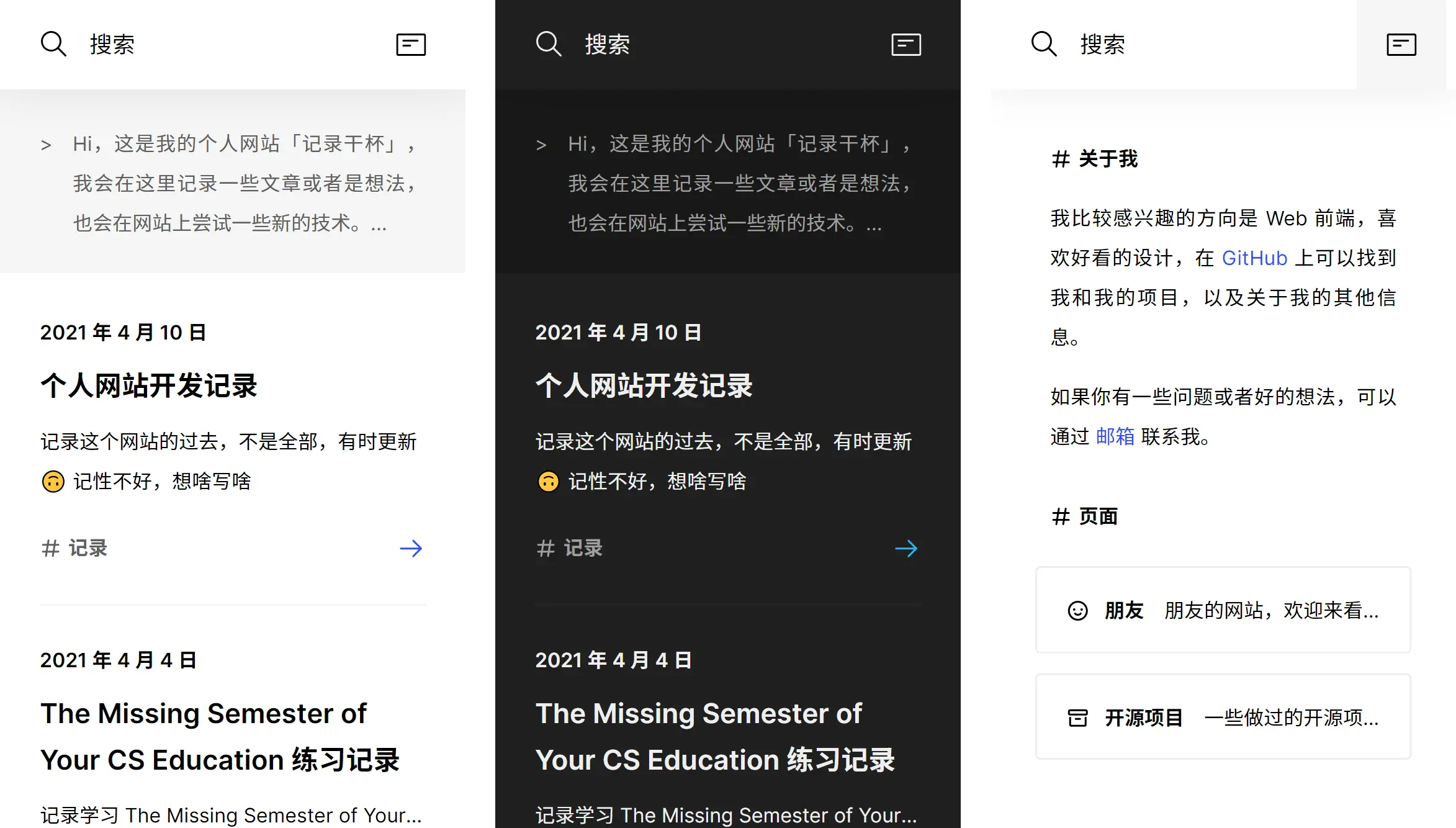
2021 年 4 月 10 日
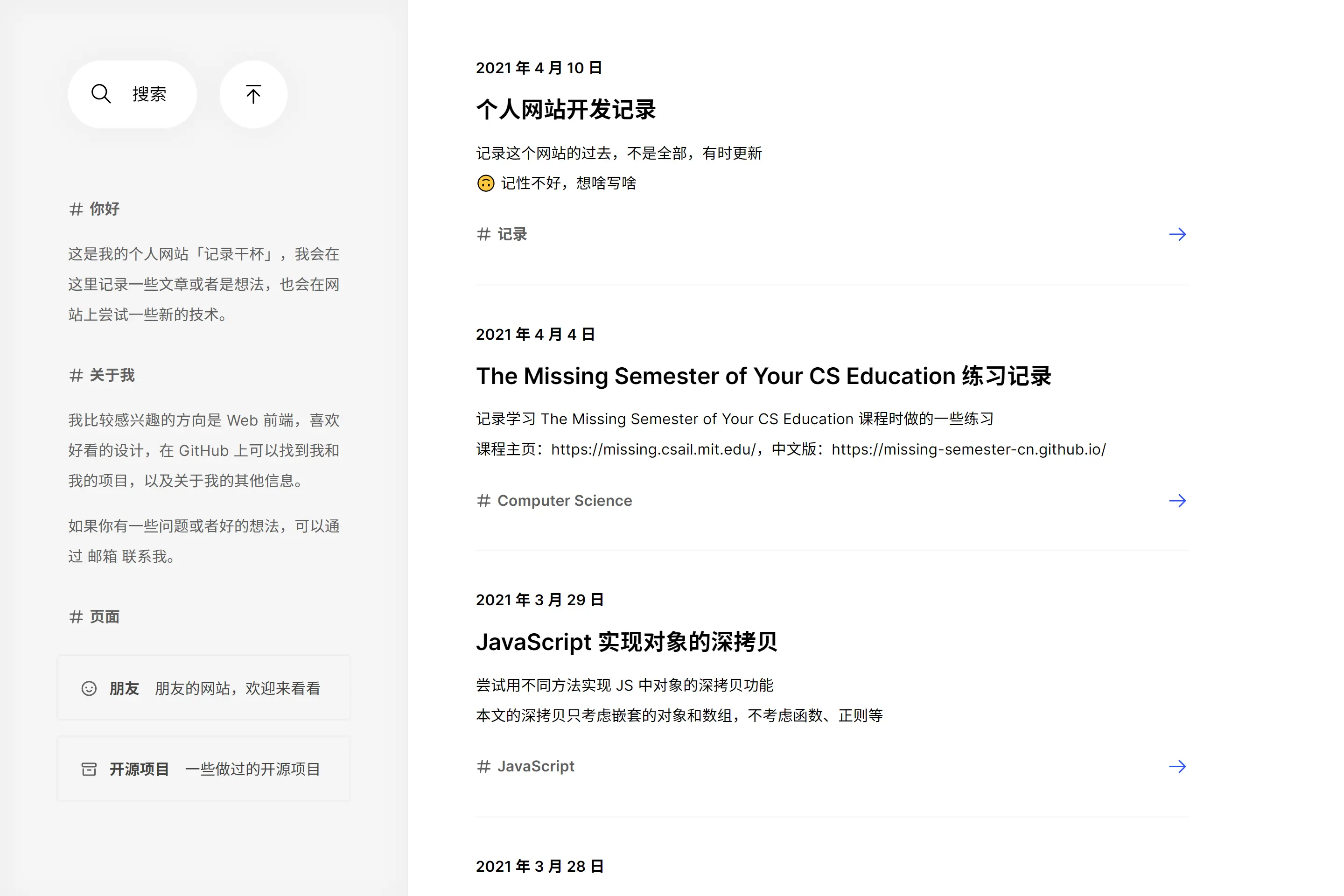
现在是 2021 年 4 月 10 日。
这次只有一些界面上的小改动,之后想重新设计一下。


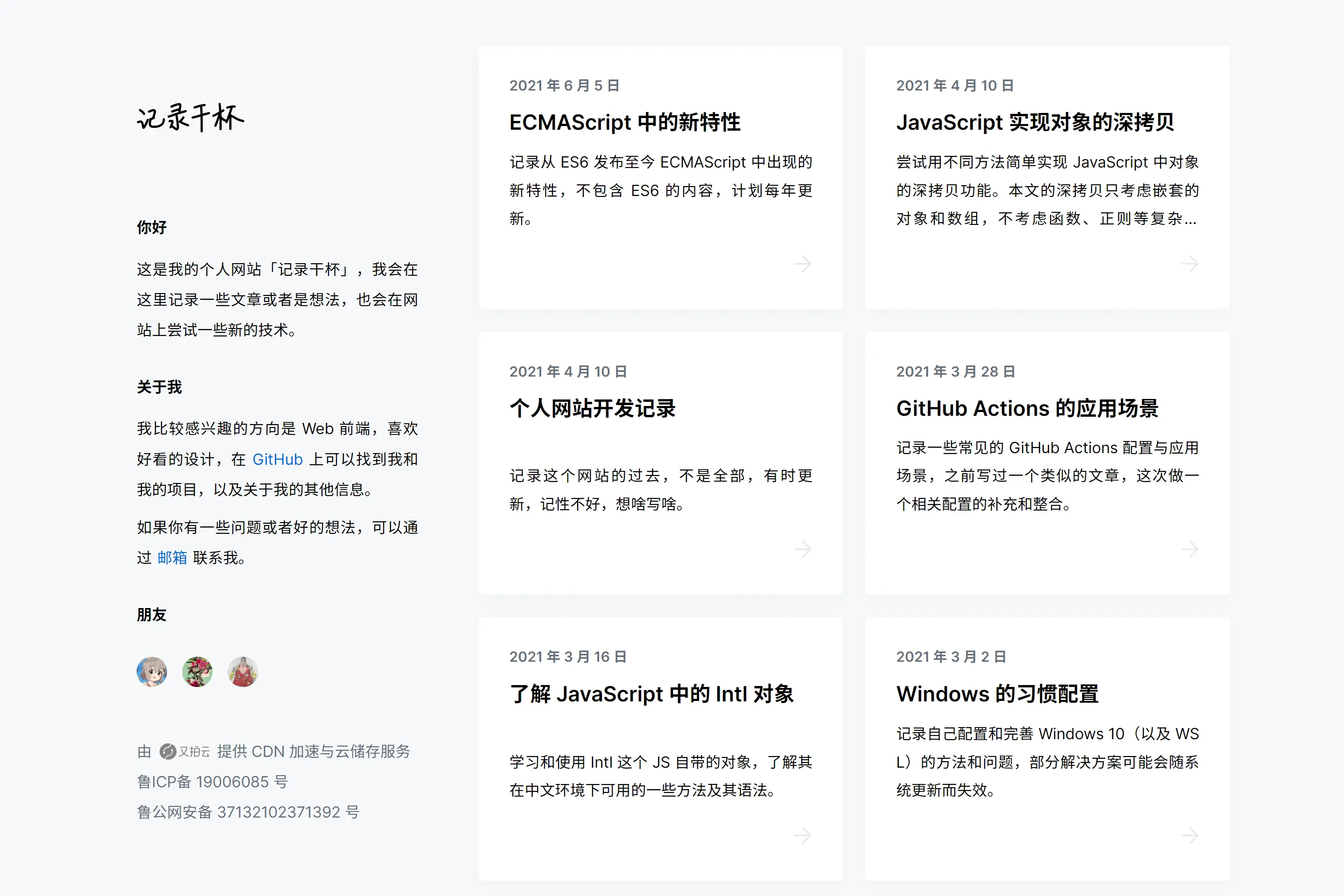
2021 年 6 月 10 日
现在是 2021 年 6 月 10 日。
这次设计的一般,过两天再重构。


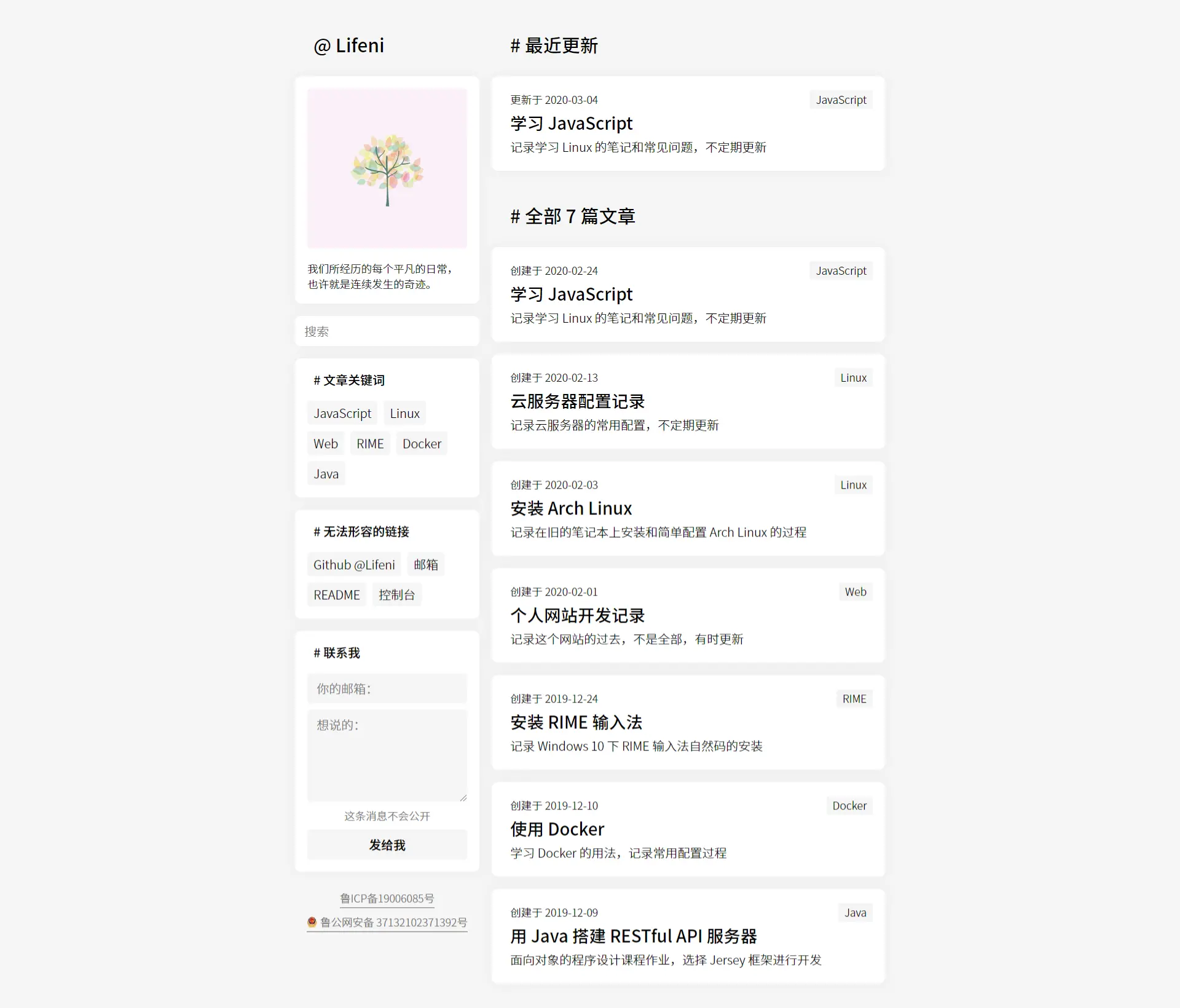
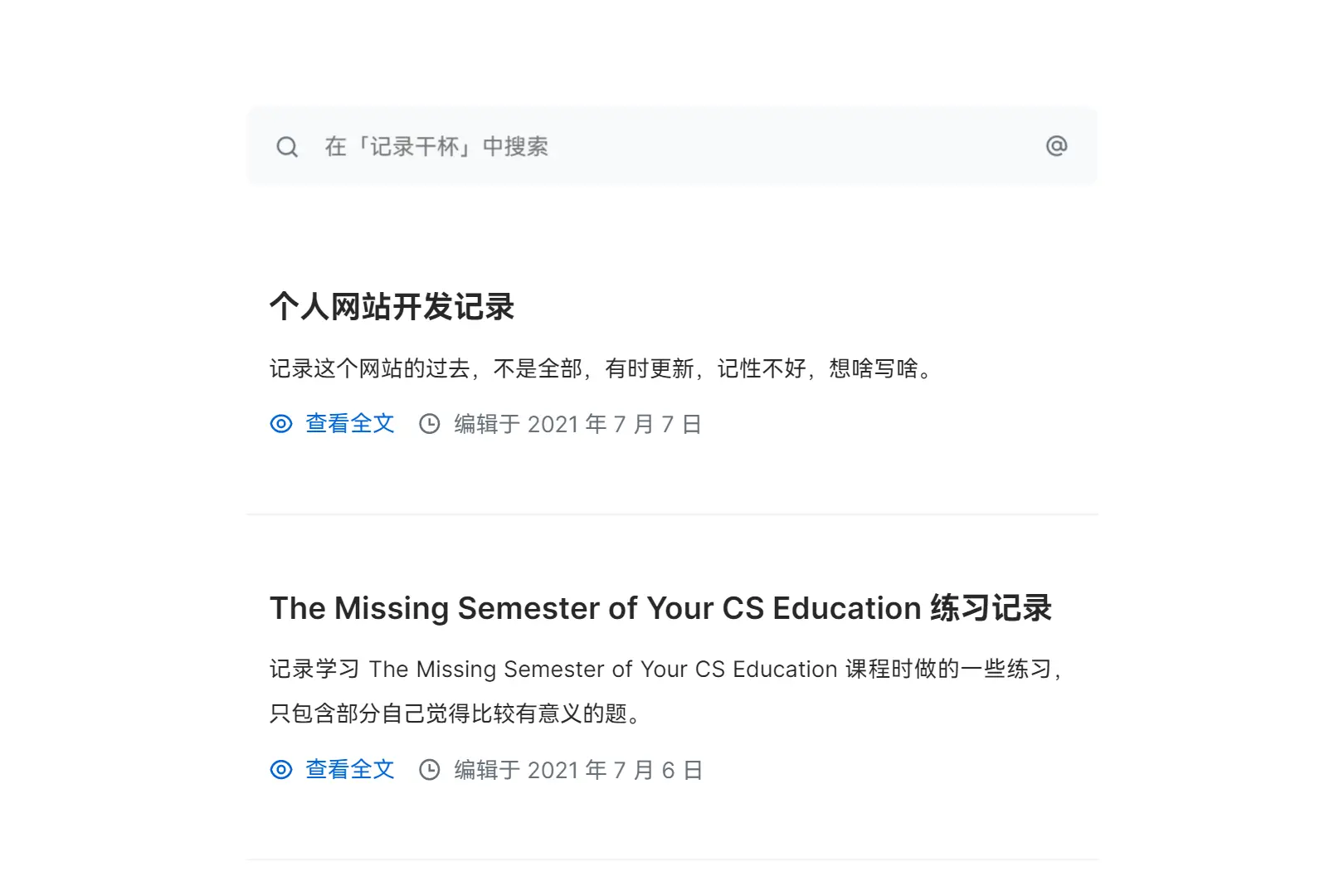
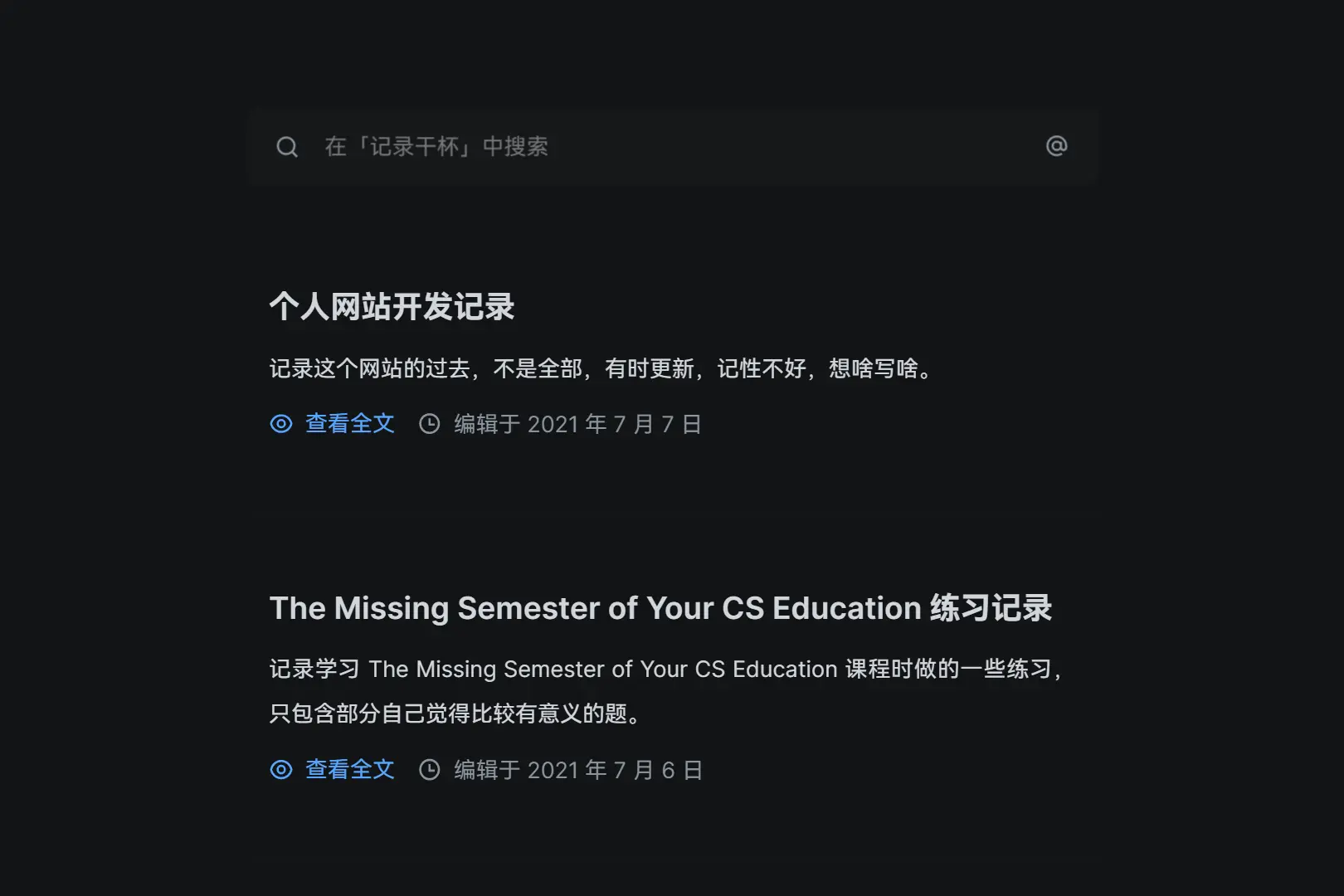
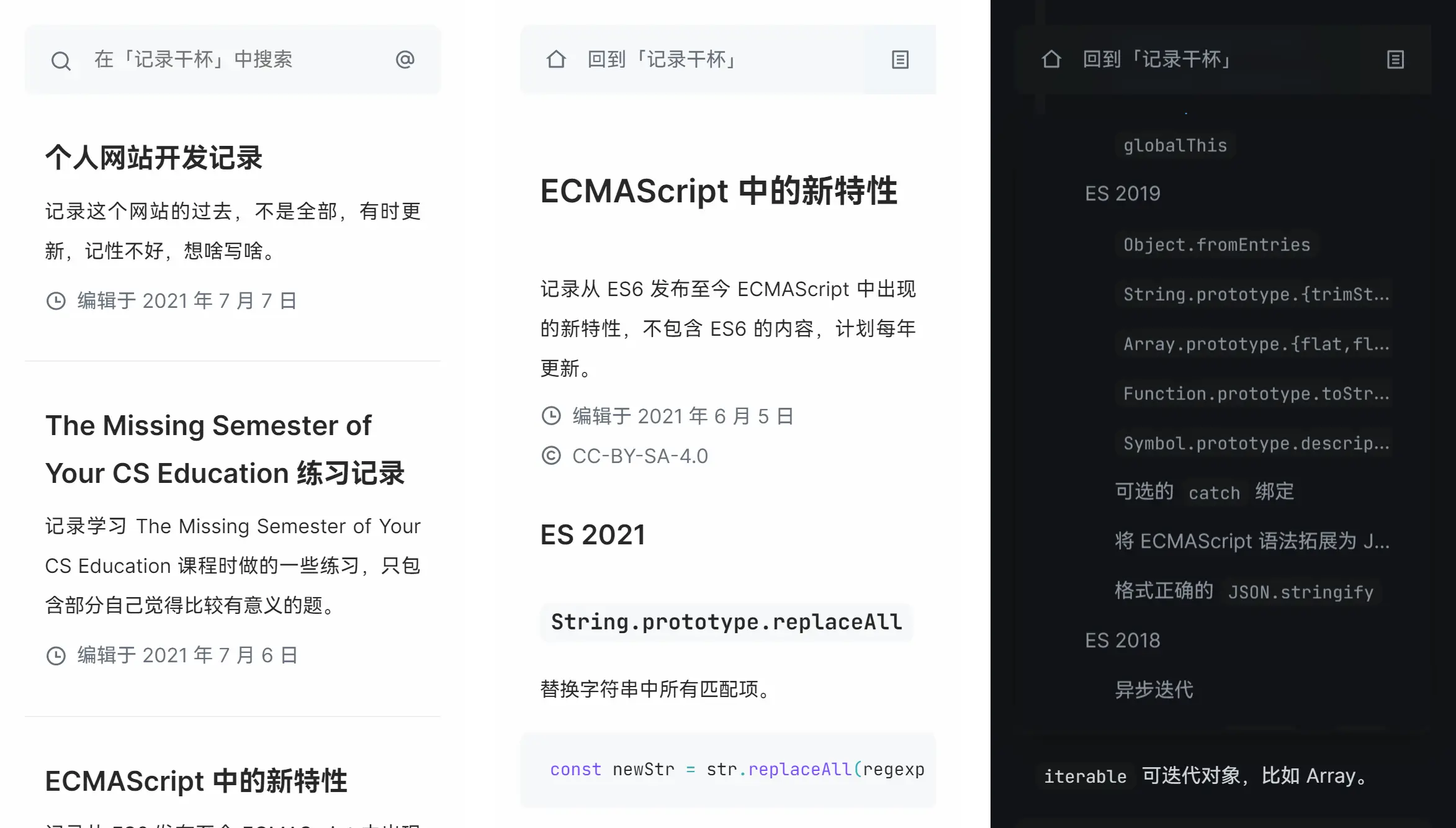
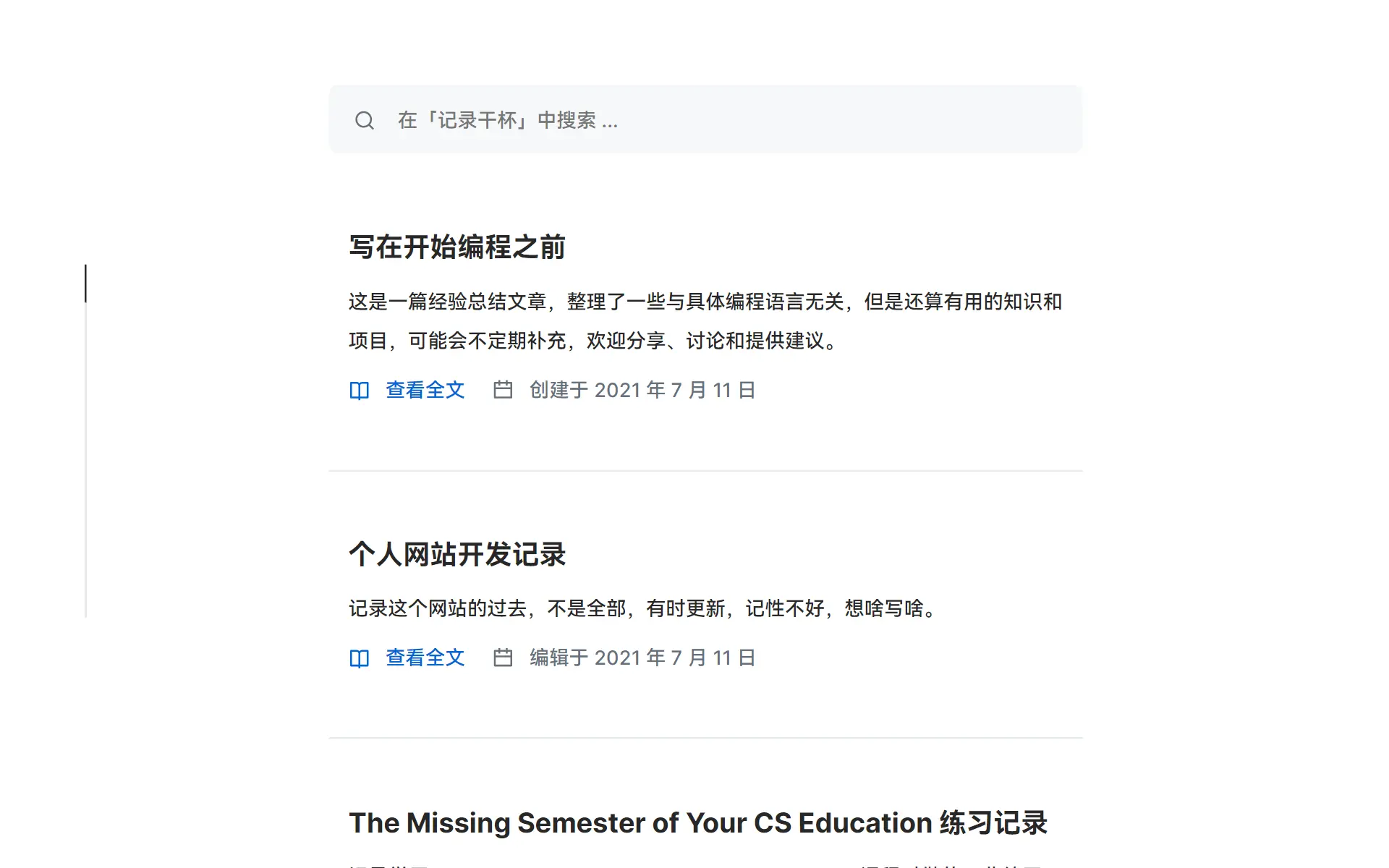
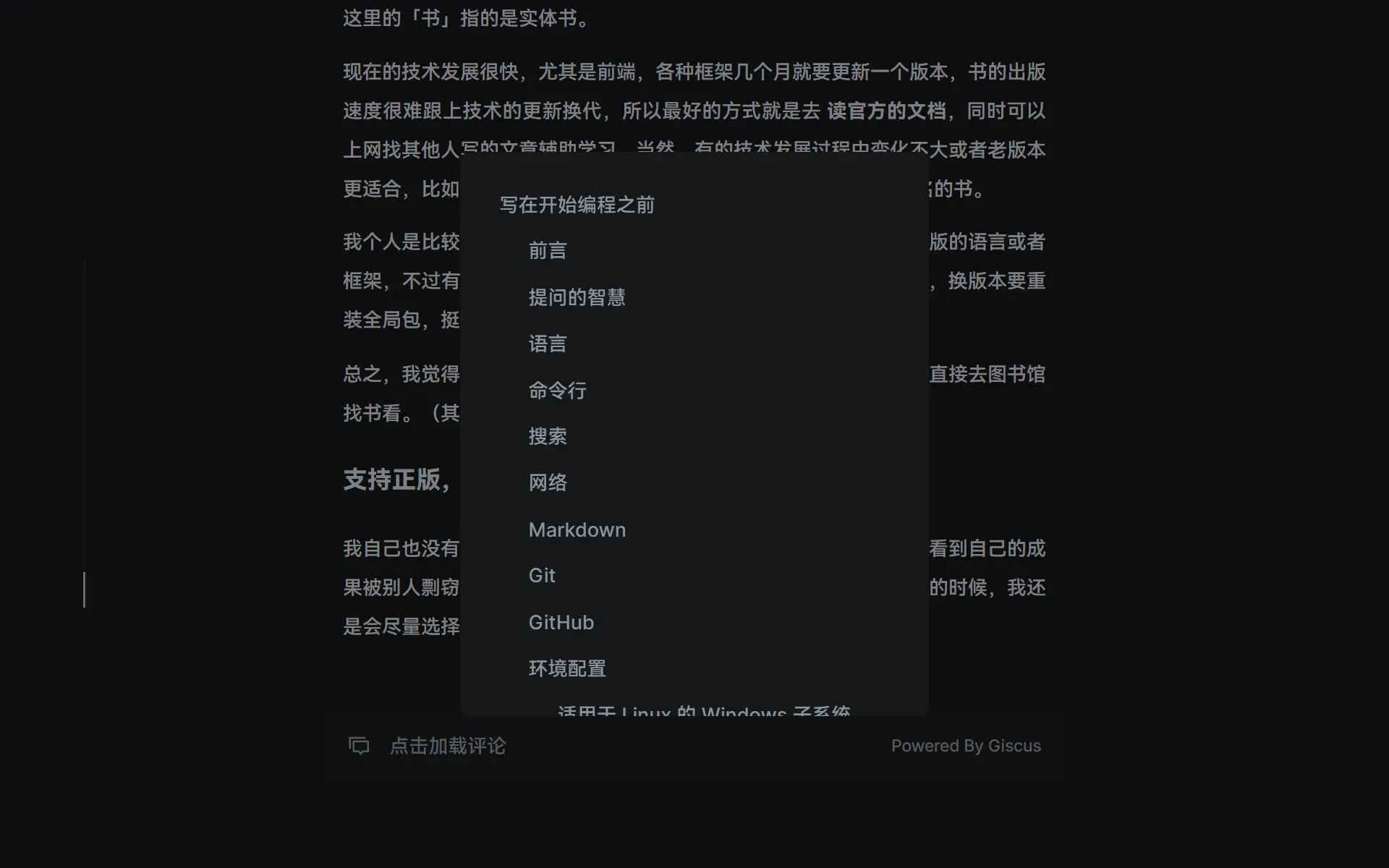
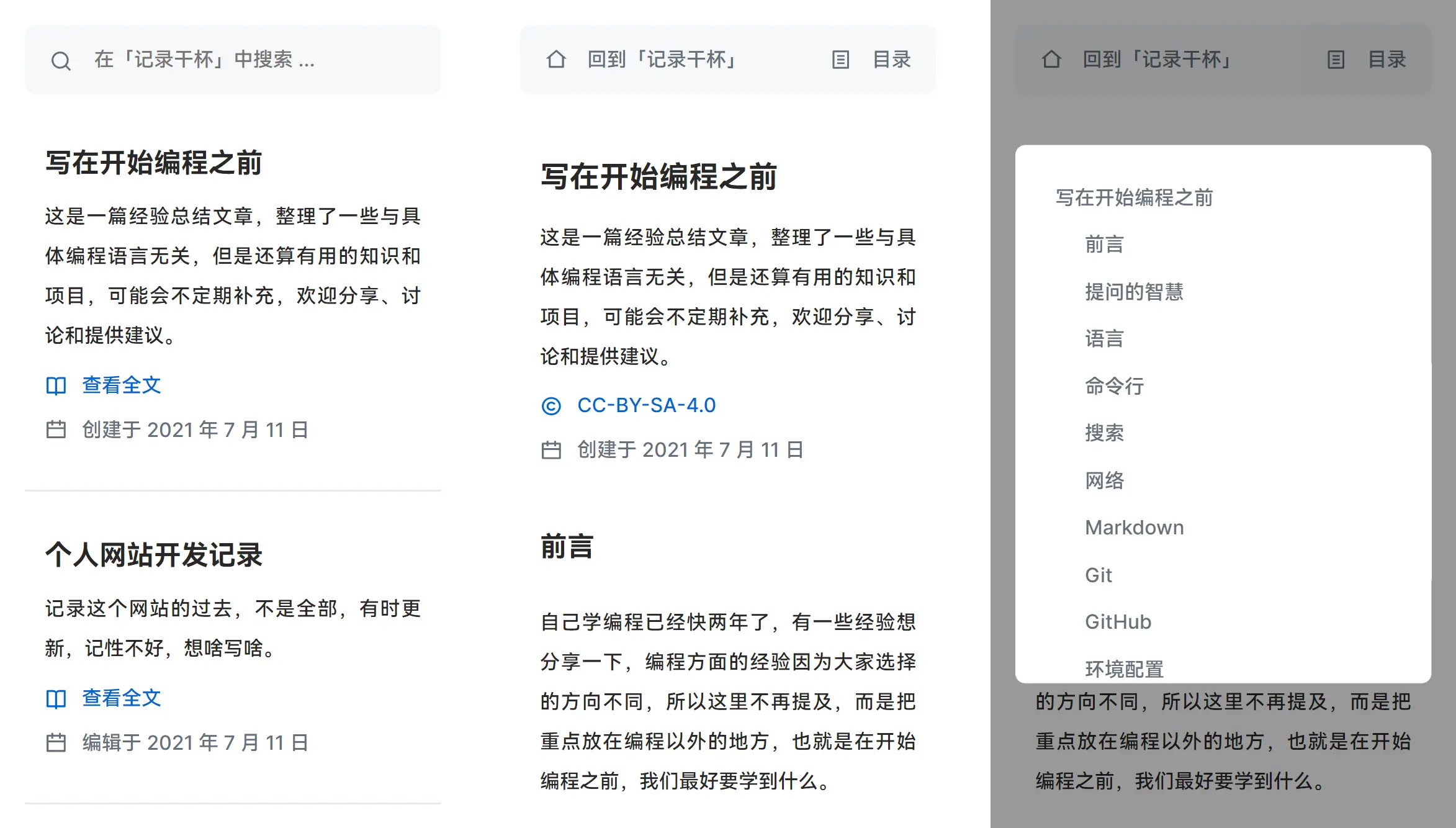
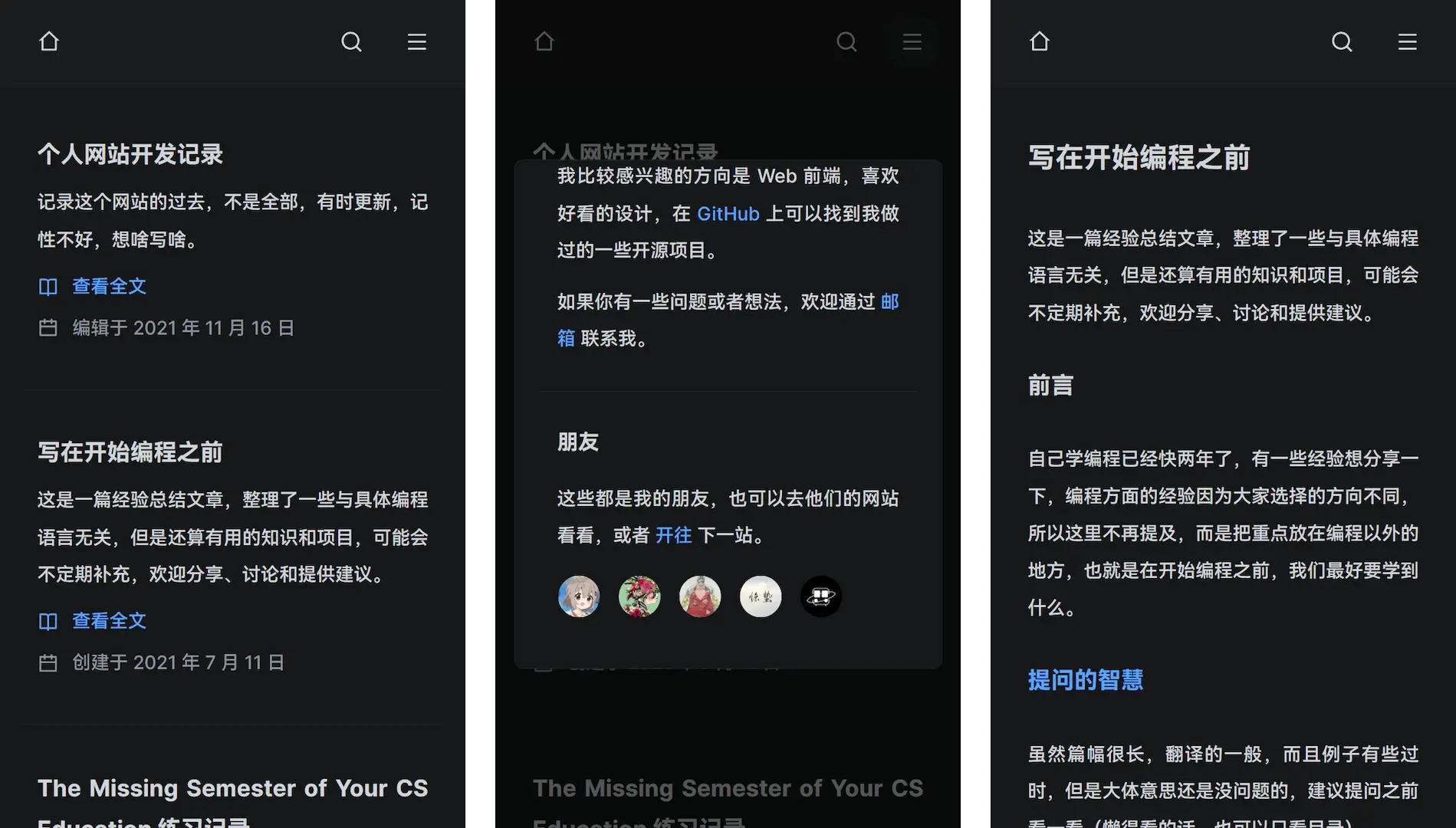
2021 年 7 月 7 日
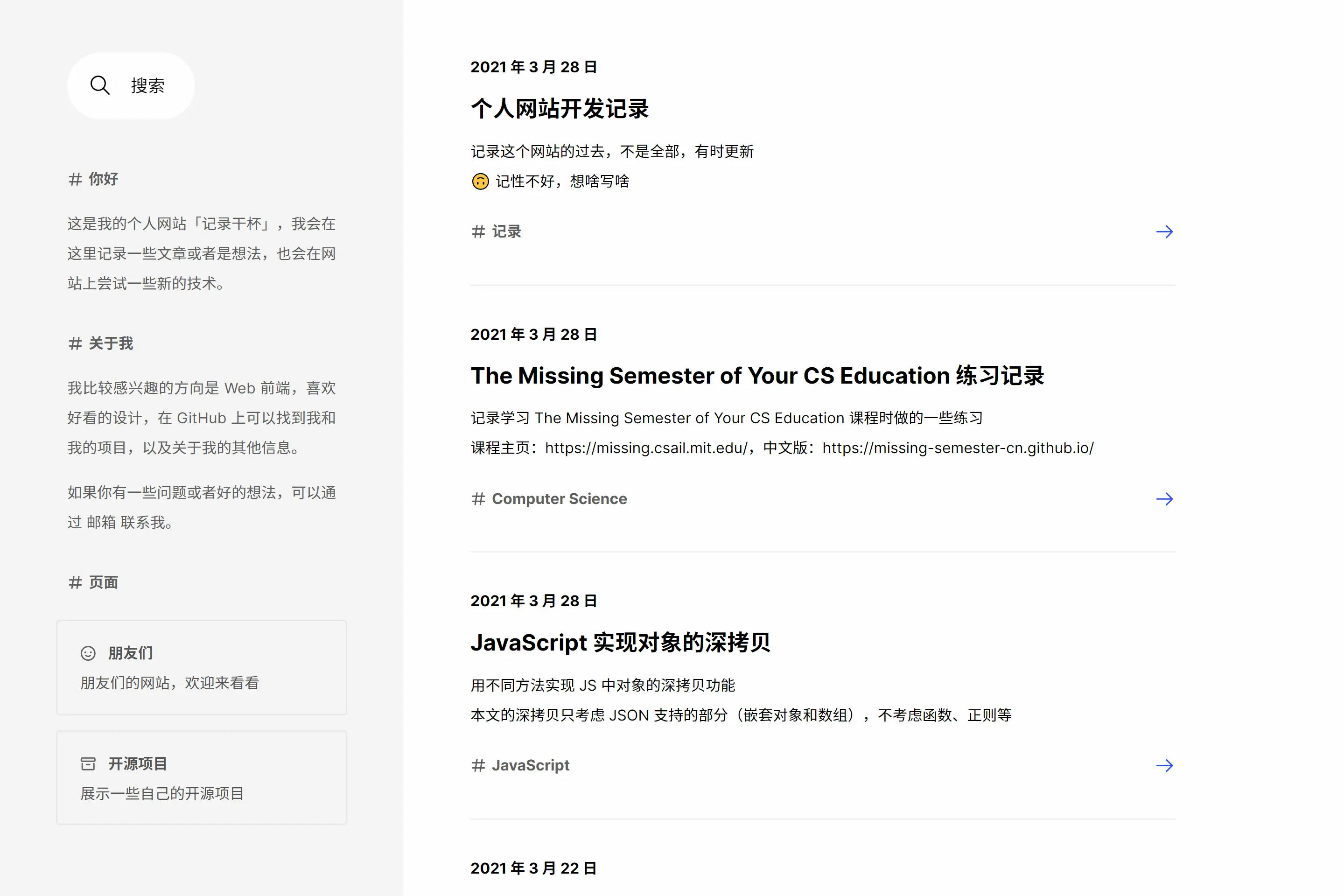
现在是 2021 年 7 月 7 日,最后一个暑假了。
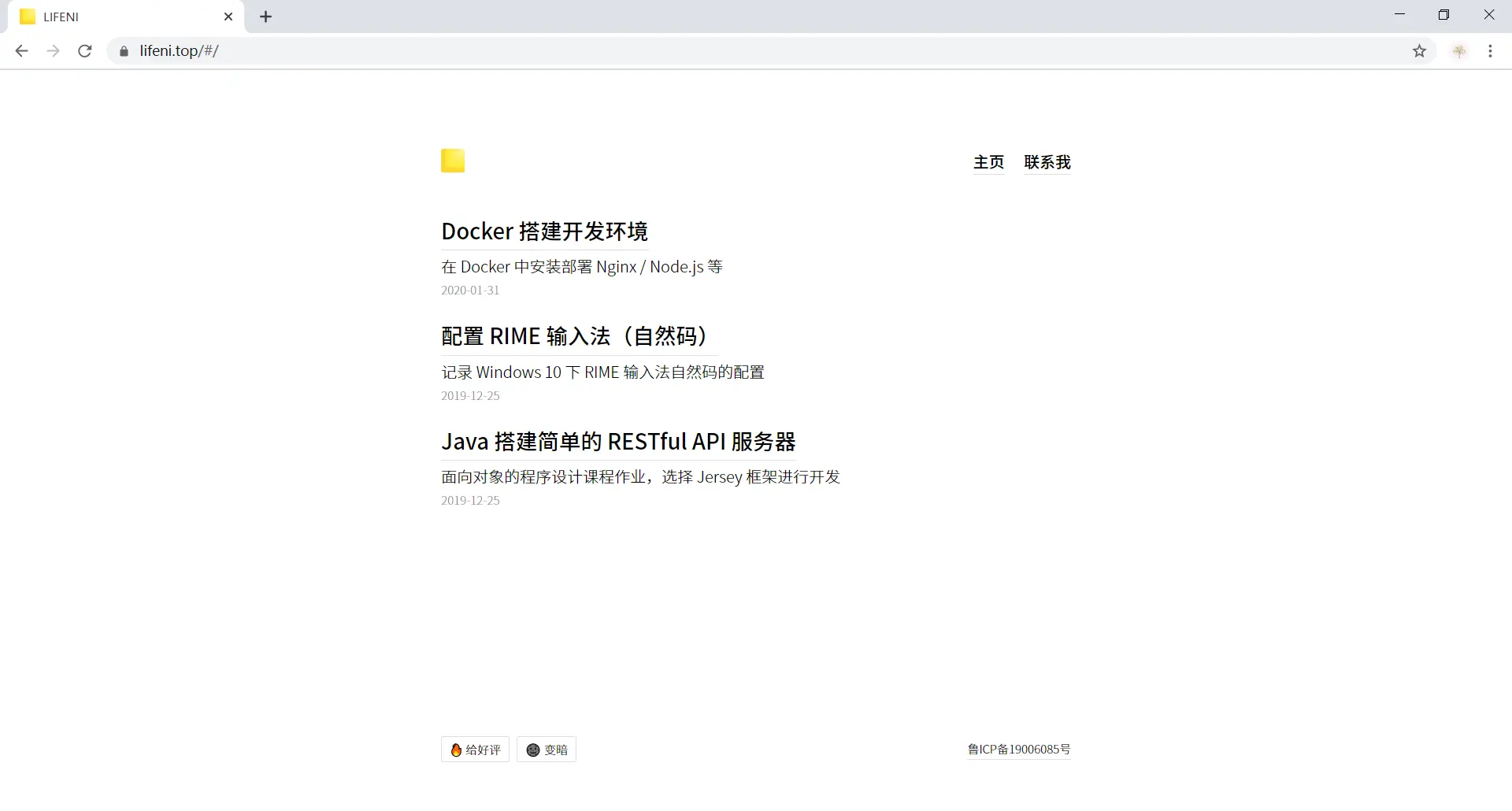
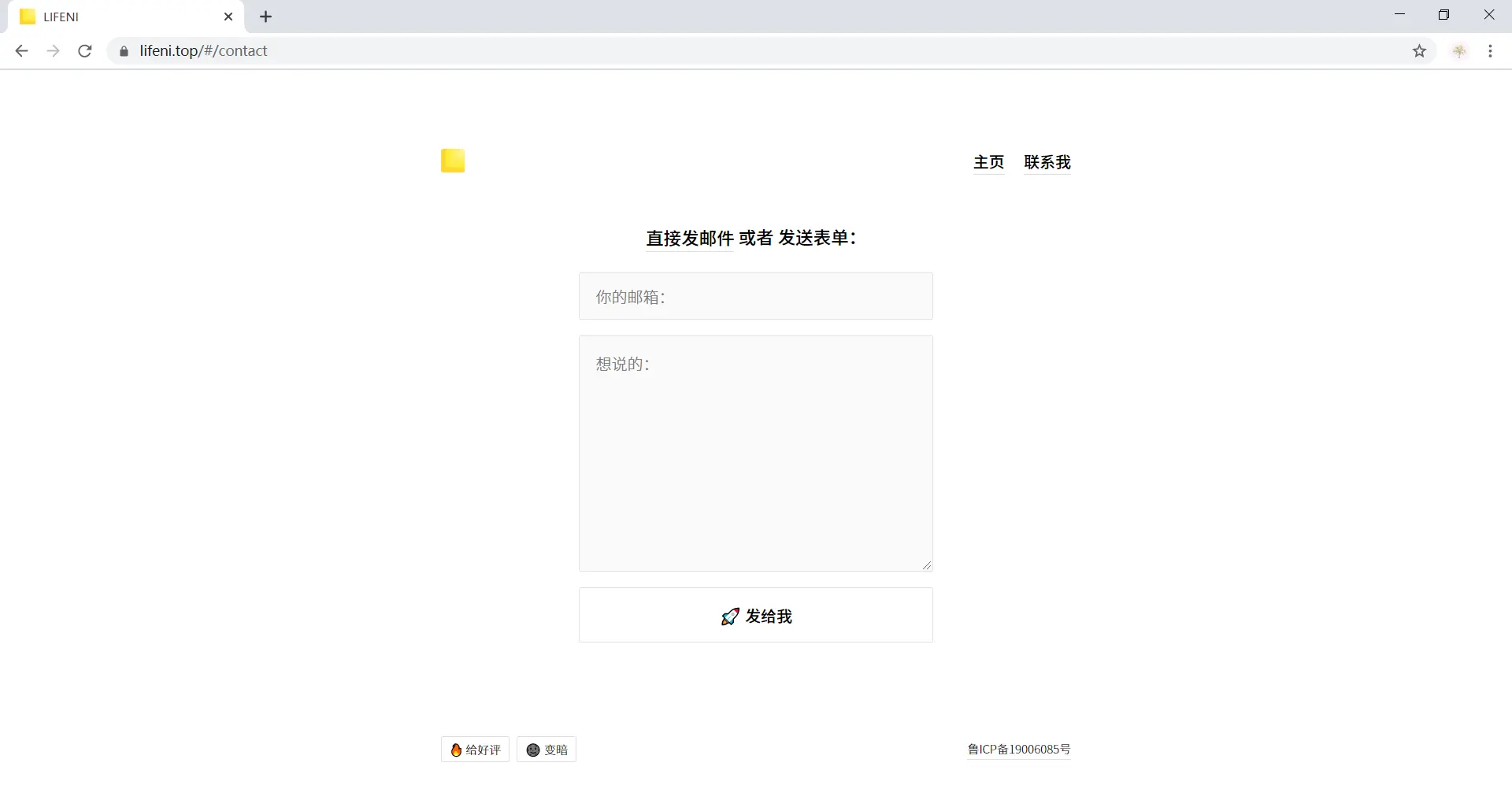
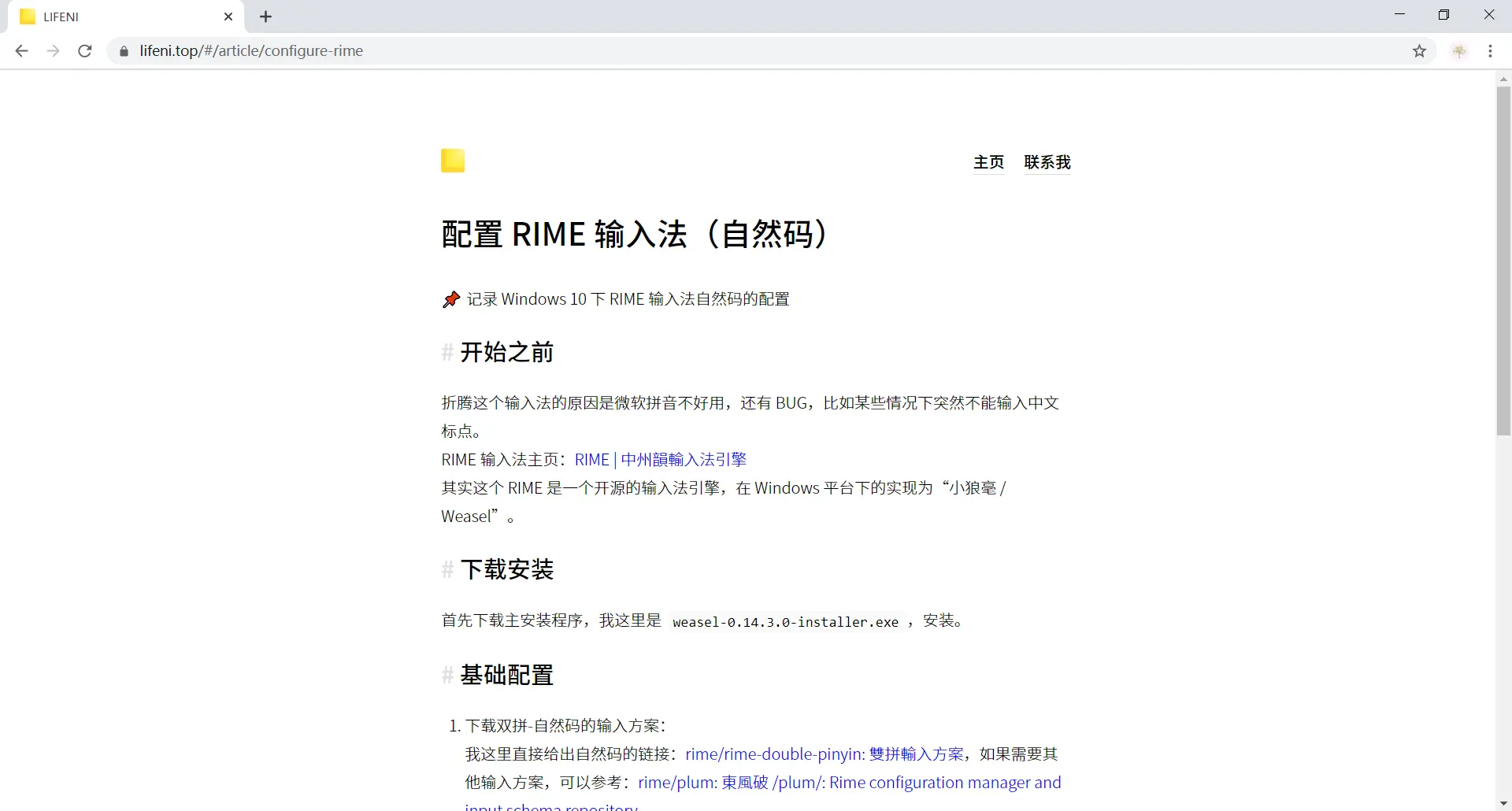
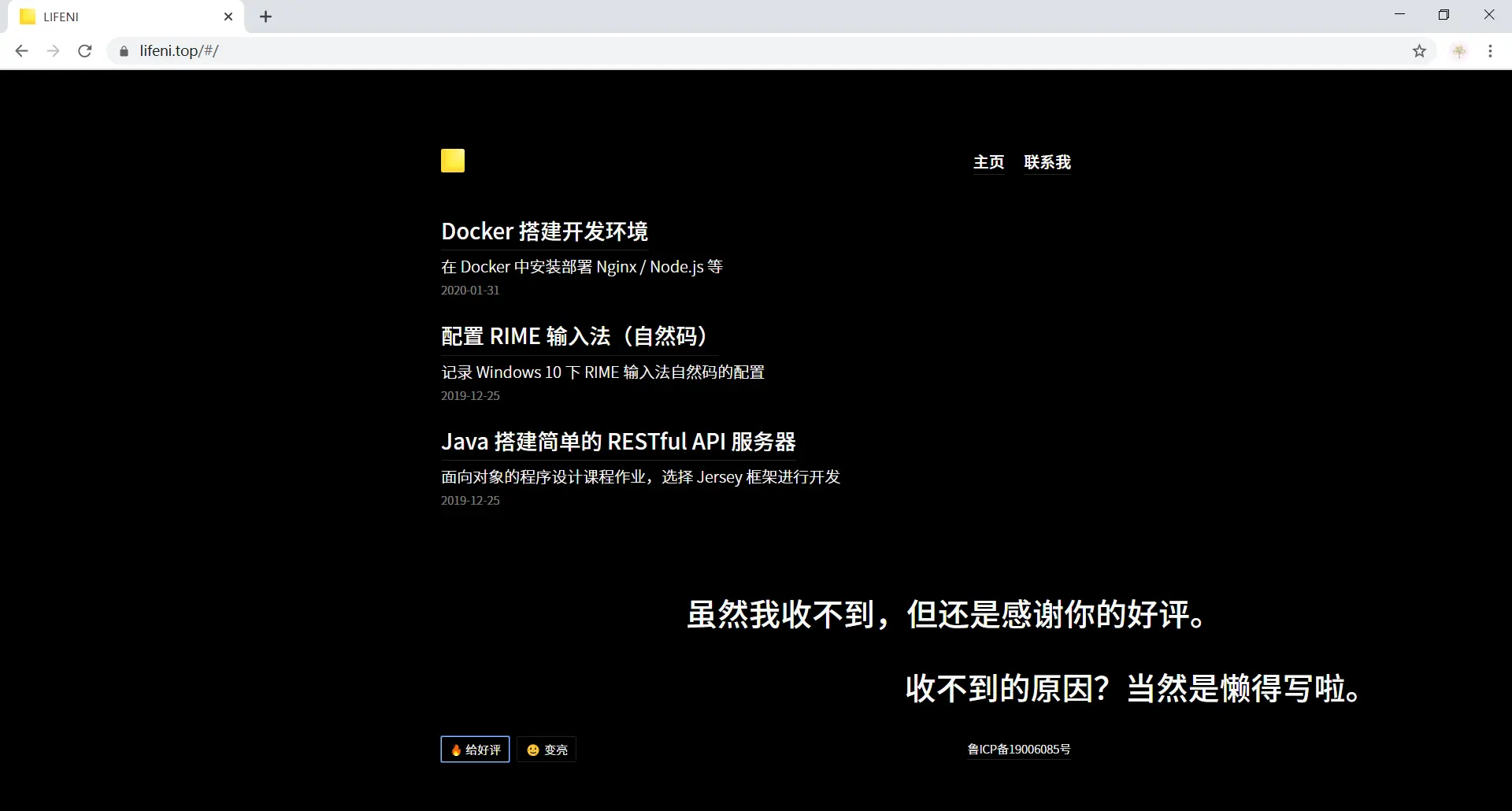
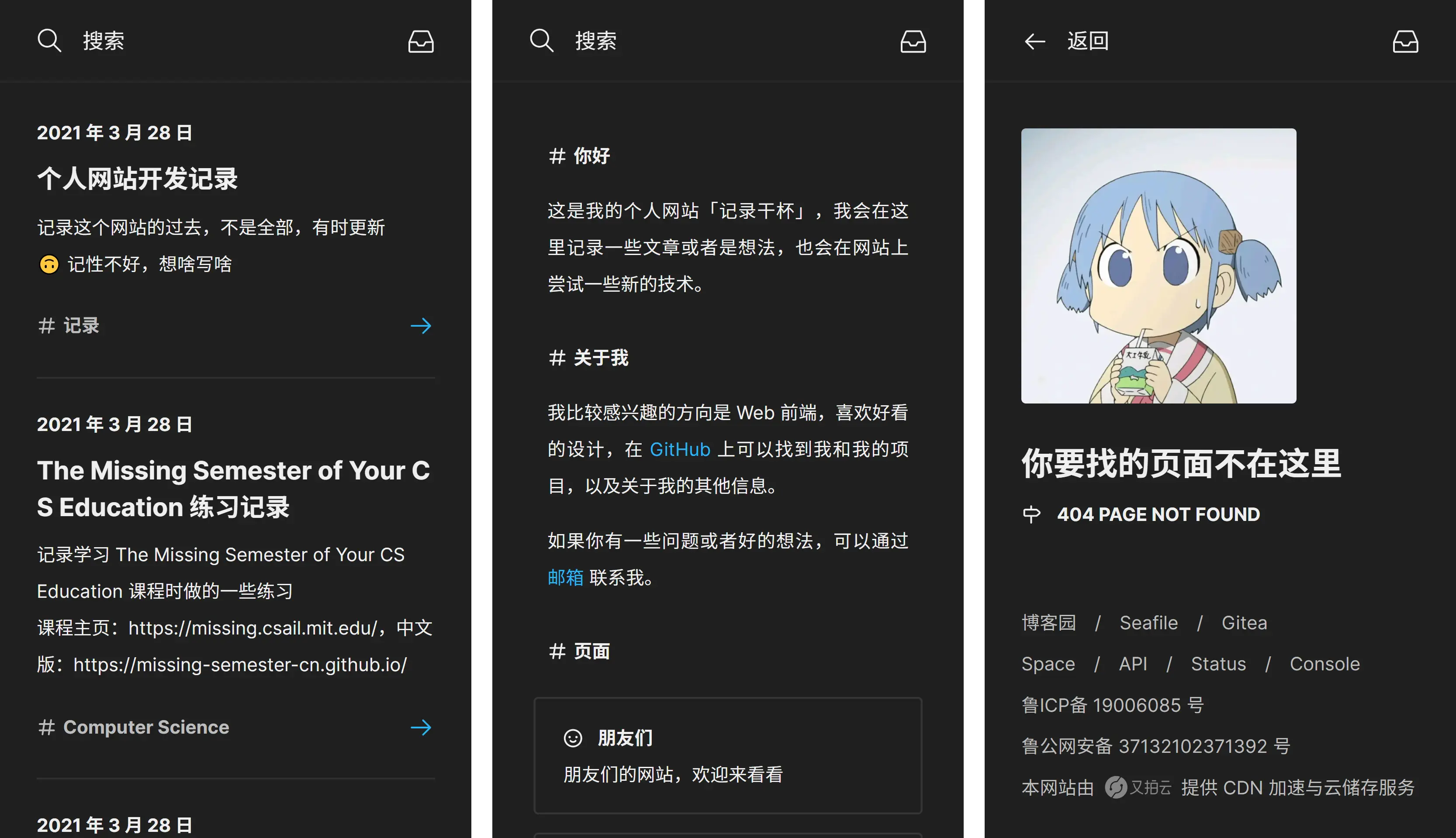
这次又重新设计了一下网站,移除了一些没用的组件,看起来更简洁一些。






截图里的中文字体是 HarmonyOS Sans SC,在 Windows 的 1080P 和 125% 缩放下的显示效果要比思源黑体和微软雅黑好一些,推荐使用。
大部分功能都不需要 JavaScript 就可以用;搜索也换成了自己写的、纯前端的搜索,支持一些筛选功能,比如输入「时间:2021.7」会搜索到在 2021 年 7 月修改或者发表过的文章,不过不支持全文搜索。
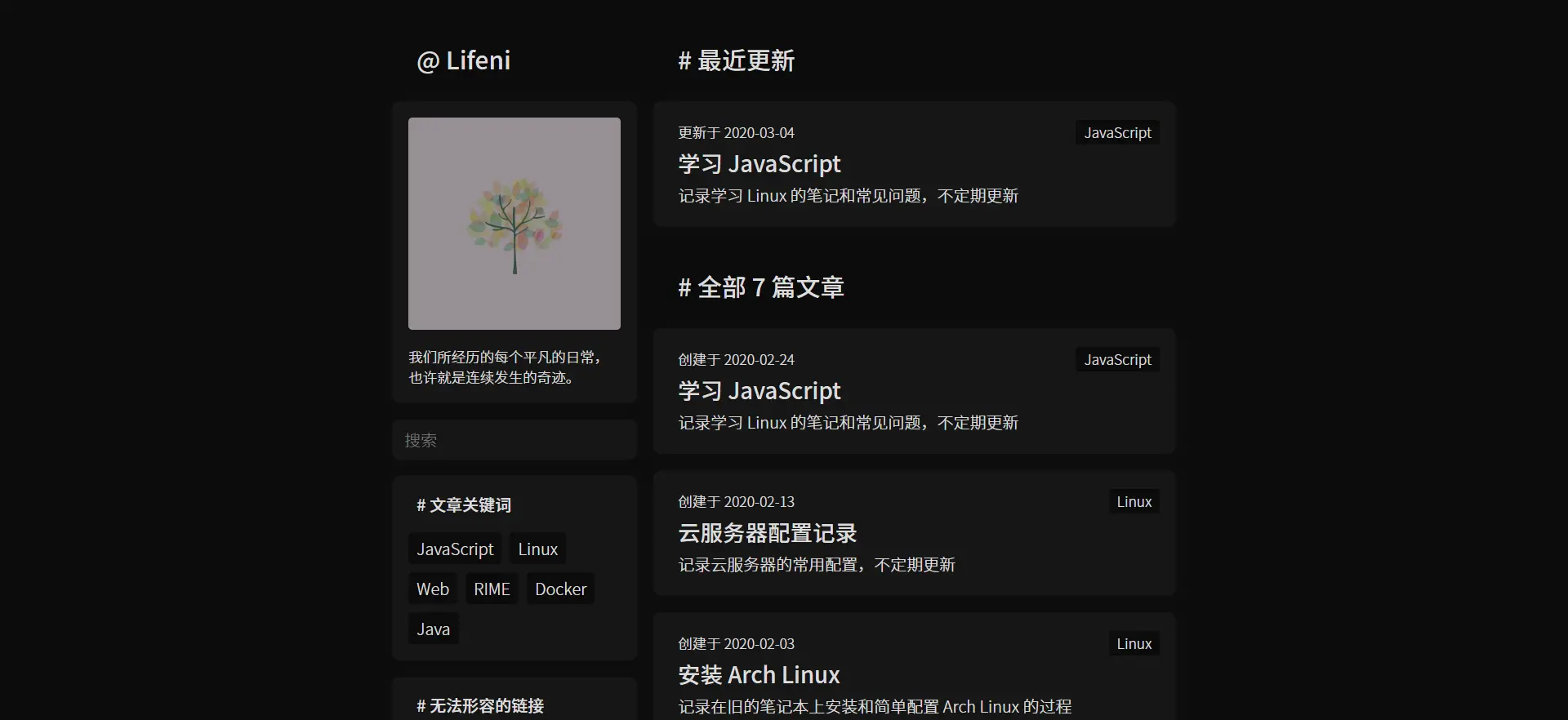
2021 年 9 月 13 日
现在是 2021 年 9 月 13 日。
这次只有一些小改动,加了个滚动条和底部链接,减淡了暗色模式的黑色等。大部分时间用在修改 https://dev.lifeni.life 这个页面上了,不过改的不是很满意。





之后要做一下之前的 dev 和 lab 这两个网站,具体放啥想好了,但怎么设计的好看还没想好。dev 应该要放一些作品集之类的,可能会用 CodeSandbox 之类的搞个嵌入,方便管理。
2021 年 10 月 5 日
现在是 2021 年 10 月 5 日。
这次又改了一些地方,把关于放在了首页,但是感觉不太对劲。


又想把网站重新设计一下了,但是真的挺花时间的,也没有灵感。
2022
还没到,先占个位。
现在
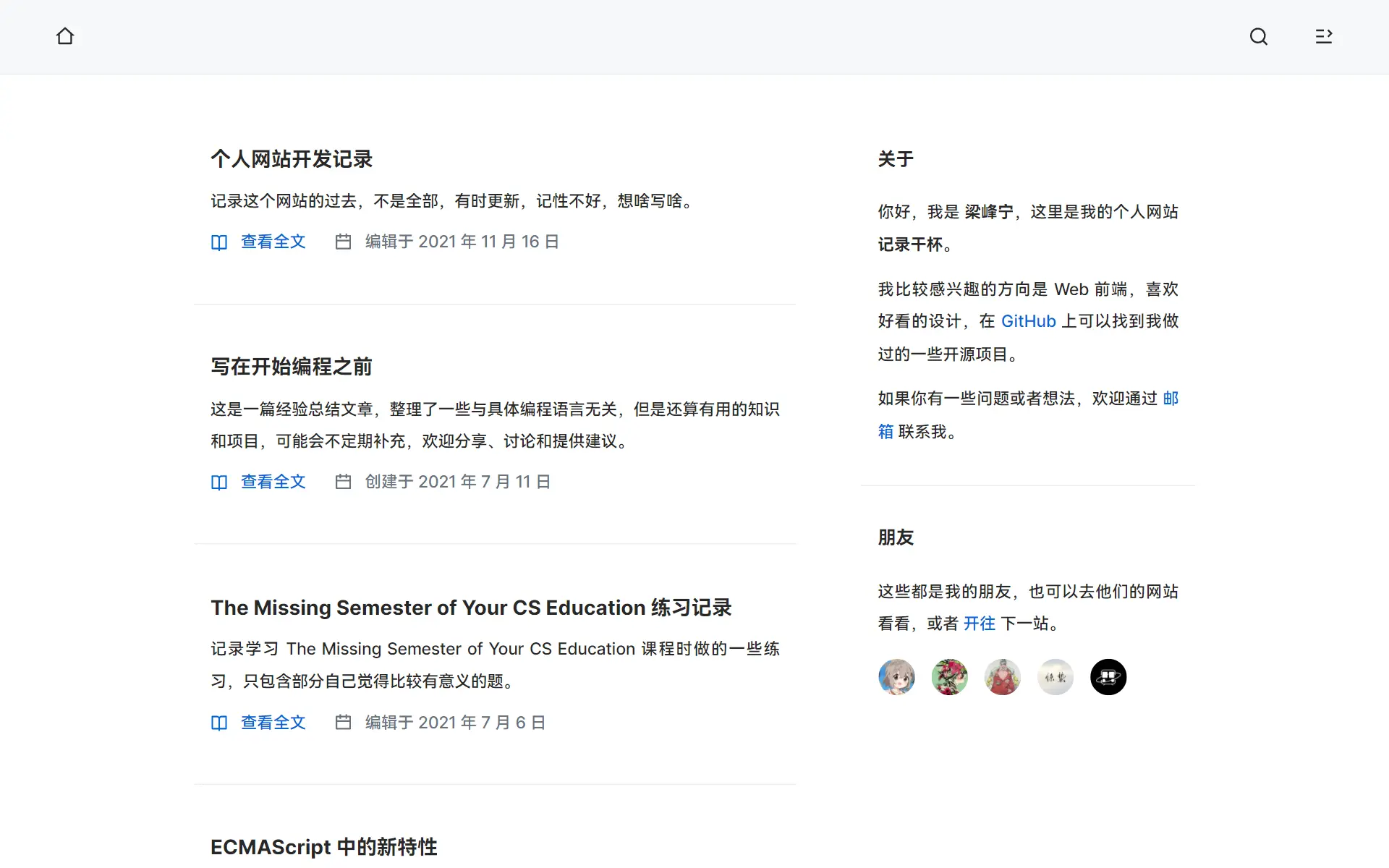
现在是 2021 年 11 月 16 日。
终于还是把网站重新设计了一下,这回视觉效果上变得平衡了一些。



未来的事
要忙其他的了,最近一段时间可能不会再有大的更新了。